
およそ9か月前とついこの間に書いたジャケット画像のポップアップをInternet Explorerに対応させてみました。対応させたといってもHTMLコードを書き直さなきゃならないので、CSSハックというわけではありません。Internet Explorerに対応させるための鍵になったのはoverflowプロパティとvisibilityプロパティでした。

Internet ExplorerとFirefoxそれぞれで動く(Operaでもそれなりですが怪しい)動作サンプル以外に語る術を持たない。というわけにもいかないので、もうひとつInternet Explorer向けのサンプルを作ってみました。このページのHTMLコードとCSSコードが基本になります。
HTMLの方は、
<p>
<a href="https://www.amazon.co.jp/exec/obidos/ASIN/B0009AJK5M/hail2unet-22">
<img src="{小さい画像のURL}" ... class="small" />
<img src="{大きい画像のURL}" ... class="medium" />
</a>
</p>と、a要素に小さい画像と大きい画像を並べてやるというもの。一方、CSSの方は、
p a {
width: 77px;
height: 77px;
overflow: hidden;
display: block;
}
p a:hover img {
border: 1px solid #333333;
}
p a:hover {
width: 162px;
height: 162px;
}
p a:hover img.small {
visibility: hidden;
}
p a:hover img.medium {
position: relative;
top: -77px;
left: 0;
}という感じ。まず、a要素にoverflowプロパティと共にwidthプロパティとheightプロパティを小さい画像の大きさと同じだけ指定してやることによって小さい画像以外が見えない(表示されないではなく見えないだけ)ようにしてやります(1-6行目)。対して、a要素の:hover擬似クラスでは、大きい画像の大きさに変えてやります(12-15行目)。その上で、小さい画像のvisibilityプロパティをhiddenで隠してやり、大きい画像のpositionプロパティをrelativeと指定した上で上に小さい画像の高さの分だけずらす(top: -77px;)わけです。
このアプローチはFirefoxでも何とか動くんですが、微妙にアレなのでFirefox用には以前のエントリの方法でやった方が良さそうです。ので、上記のInternet ExplorerとFirefoxで動く動作サンプルは、child selector (子セレクタ)によるハック(See Also: 子セレクタ)でどうにかしてやってます。
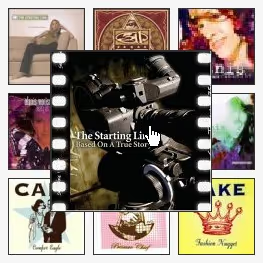
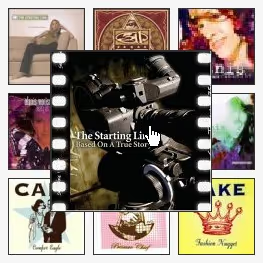
ジャケット画像のポップアップということになってますが、画像なら何でもポップアップ可能です。読めばわかるはずですが。
サンプルへのリンクを張るのを忘れていました! ADT!
Weblogのサイドバーのジャケット画像のサムネイルや、AboutのNo Music, No Life.のサムネイルもInternet Explorerでポップアップするようにしました。上記の例とはちょっとHTMLコードが違いますが、CSSコード自体はあまり変わりません。
z-indexをきちんと指定したらOpera 8でもちゃんと動きました。わーい。Opera 7とかは知らん。