
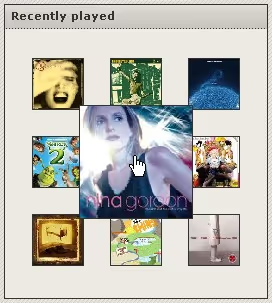
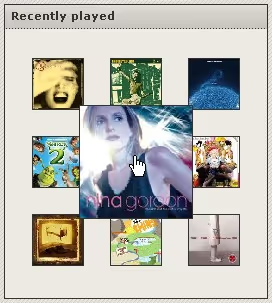
INTO THE WORLD :: ネタメモとnulog > 2004 > 12 > 11 > Album 画像のポップアップを見てて、僕もサムネイルからポップアップして大きな画像を表示させたくなったので、Pure CSSでチャレンジしてみました。サイドバーの下の方にあるRecently playedで実際にどうなるかは確認できます。ちゃんとCSSが反映されてたら。
ぽっぷあっぷ! ぽっぷあっぷ!

コアになるコードは、
ul#nmnl li img:hover {
width:112px;
height:112px;
position:relative;
top:-31px;
left:-31px;
z-index:2;
}と、拡大してrelativeでずらし手前に出すという単純明快なもの。これをサルのようにコピペして、クラスごとにずらす量を調節してやれば良いわけです(詳しくはCSSを参照)。うちのサイドバーのようにジャケット画像をグリッド感覚でレイアウトしている場合は算数で考えられるのでこれでOKぽいですね。
リキッドにレイアウトしている場合は結構メンドウかも。あまり考えずにサムネイルの画像の中心を中心に拡大すれば良いかもですけど。
画像が汚いのは(僕が手抜きをして)ブラウザ(に全てを任せたの)が悪いんです。IEで動かないけどそんなことは知らない。