
このウェブサイトのホームを少しいじって初期描画エリアにロゴとグローバル・ナビゲーションだけにした。両者はcalc()関数内でvh単位を使うことで天地センタリングを行ったが、どうもMobile Safari 9で表示がずれる。しかし実際にはずれておらず、単にコンテンツにかぶさってツールバーが表示されているため、下部の余白が足りないように見え、結果ずれているように見えてしまうということのようだ。

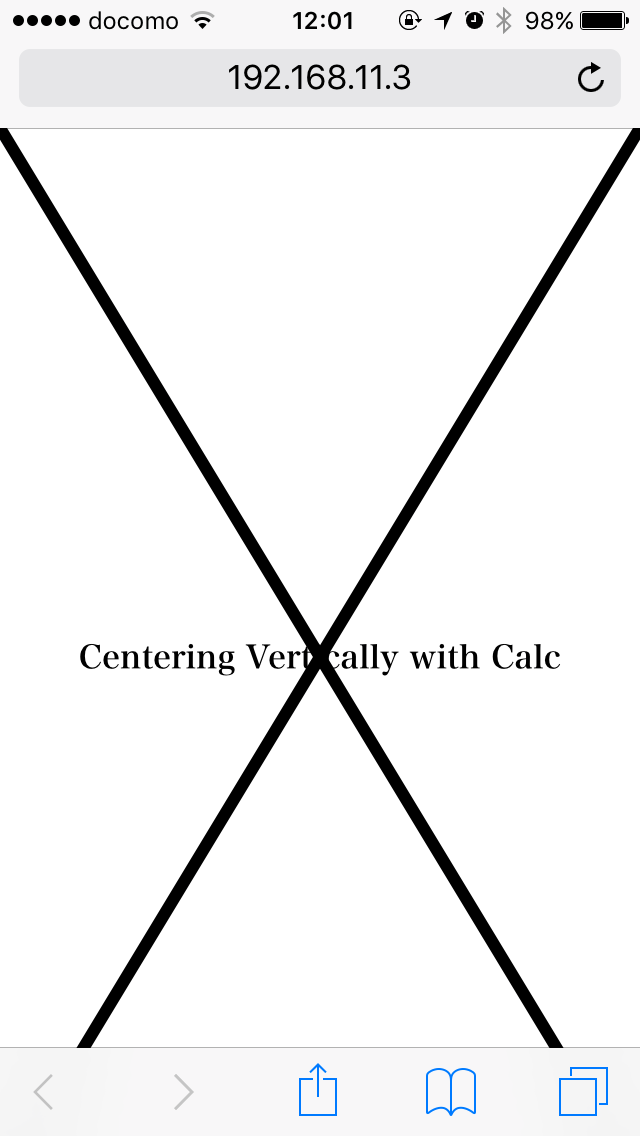
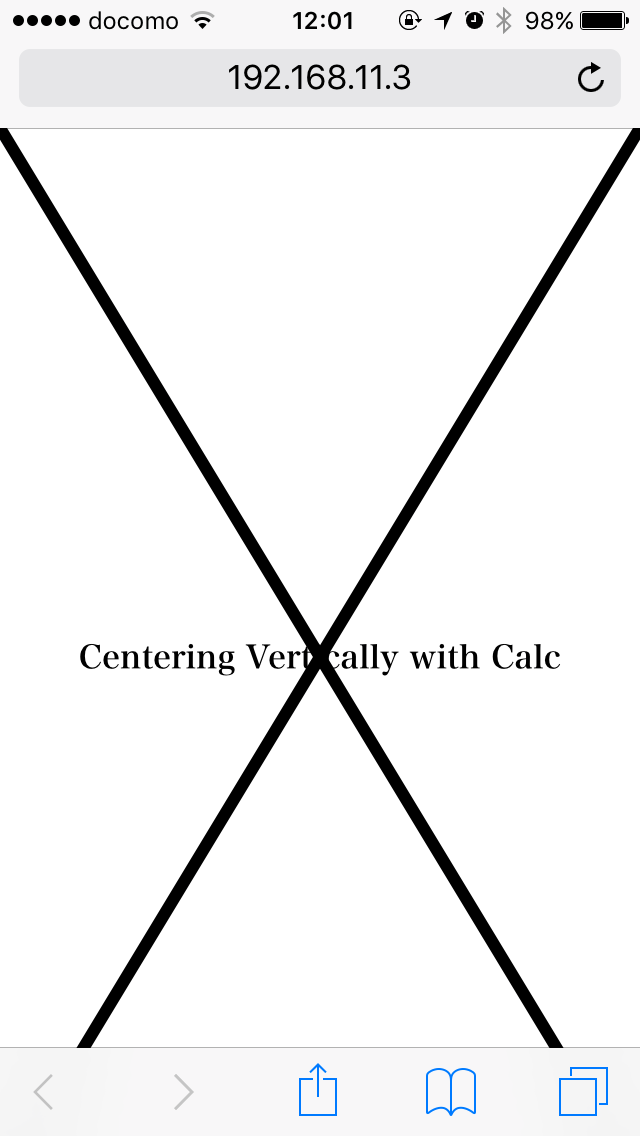
Demo: Centering Vertically with Calc
テスト・ページではbody要素の背景へバツ印のSVG画像を仕込むことで描画領域の中心をマークしてある。calc()関数とvh単位をサポートしているデスクトップ・ブラウザーでは、見出しが問題なく中心に表示されているはずだ。対してMobile Safari 9では全体的に下に寄っているように見える。
これはMobile Safari 9のGUIに依存した問題だ。上部にあるアドレス・バーは描画領域にかぶさっていないのに対し、下部にあるツールバーは描画領域にかぶさっているため、その分確保したはずの余白が減ってしまうというわけだ。実際、少し下にスクロールさせてGUIを消し、GUIが再び現れない程度に上にスクロールさせて戻ると、きちんと中心に配置されていることが確認できる。
こういったことも考慮して天地センタリングは行うべきかもしれないが、かなり面倒なことになるだろう。それほど完全な中央という位置にこだわらないようなゆるいレイアウトを考えるという方が健全だ。このウェブサイトでは特に中央にはこだわってはおらず、ロゴとグローバル・ナビゲーション以外を表示しないという目的は達成できているので良しとしておいた。
calc()関数を解禁したので、無駄に色々なところでFlexible Boxも使うようにした。それほど楽になったわけでもない。特にマージンの相殺あたりで目算が狂うことが多々ある。overflow: autoなどではないマージンの相殺を制御するためだけのCSSプロパティーがたまに欲しくなる。