v6.48
昔の「なんでもセンタリングで!」みたいなのを思い出すからなのか、どうもセンタリングが嫌いなようだ。久しぶりにセンタリングしまくる感じにしたらすぐに嫌になった。でかい画像にセンタリングで文字を重ねるみたいなのが流行っているのもありそう。
センタリングでかっこよくするには、少なくともバランス良く改行させる必要があるようだ。欧文なら非改行スペースを駆使して改行をコントロールすることができるけど、和文ではできない。かといっていちいちspan要素でグループ化して改行しない固まりを指定していくのも無理がある。将来的にはtext-wrap: avoidである程度は制御できるようになる気がするので、それまではJavaScriptで文を真ん中あたりで分けるみたいなの使う(作る)必要がありそう。
ほとんどすべて左寄せに戻したらホッとした。センタリングを想定して余白を確保していた画像の修正をちまちまするのが一番面倒だった気がする。
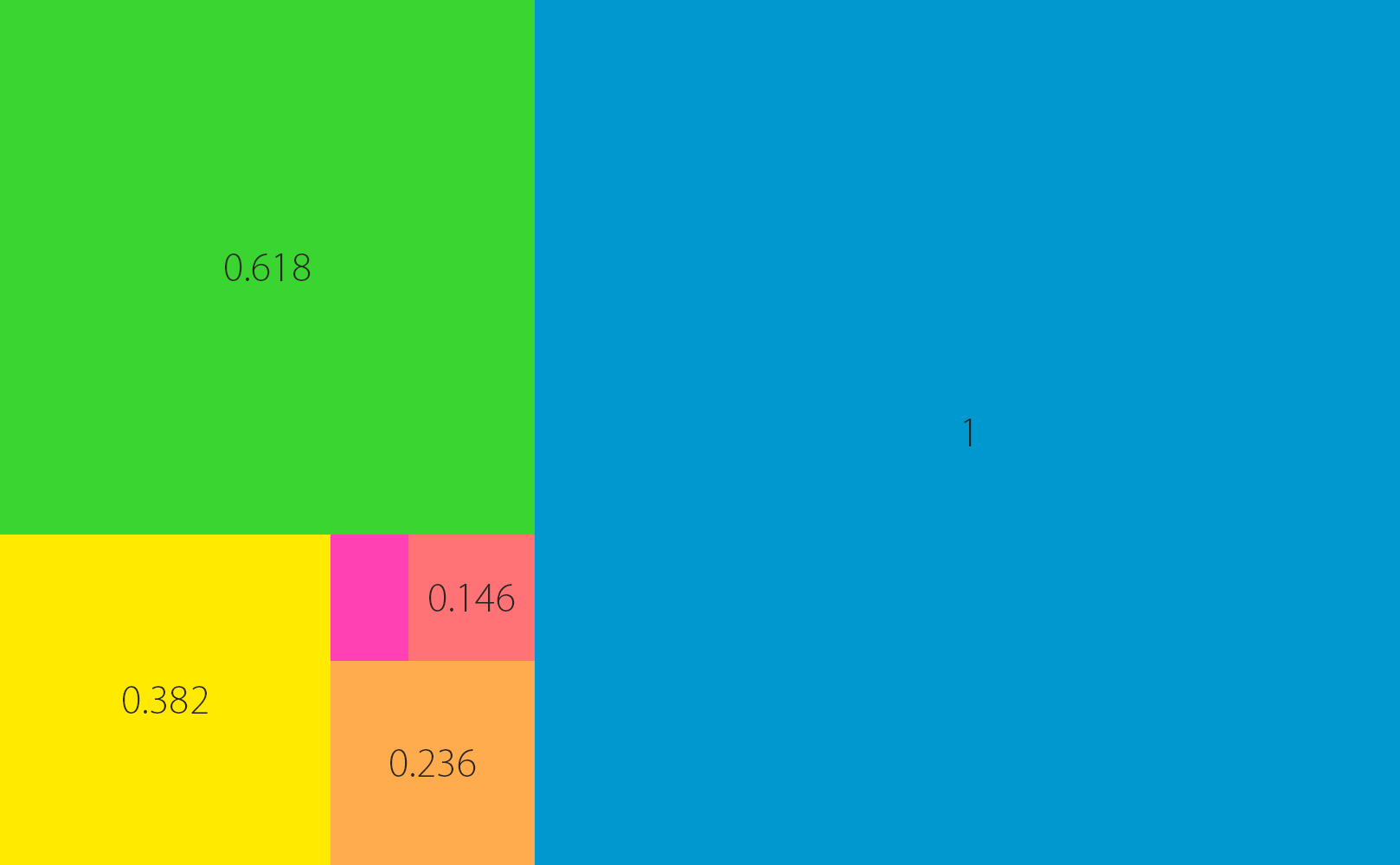
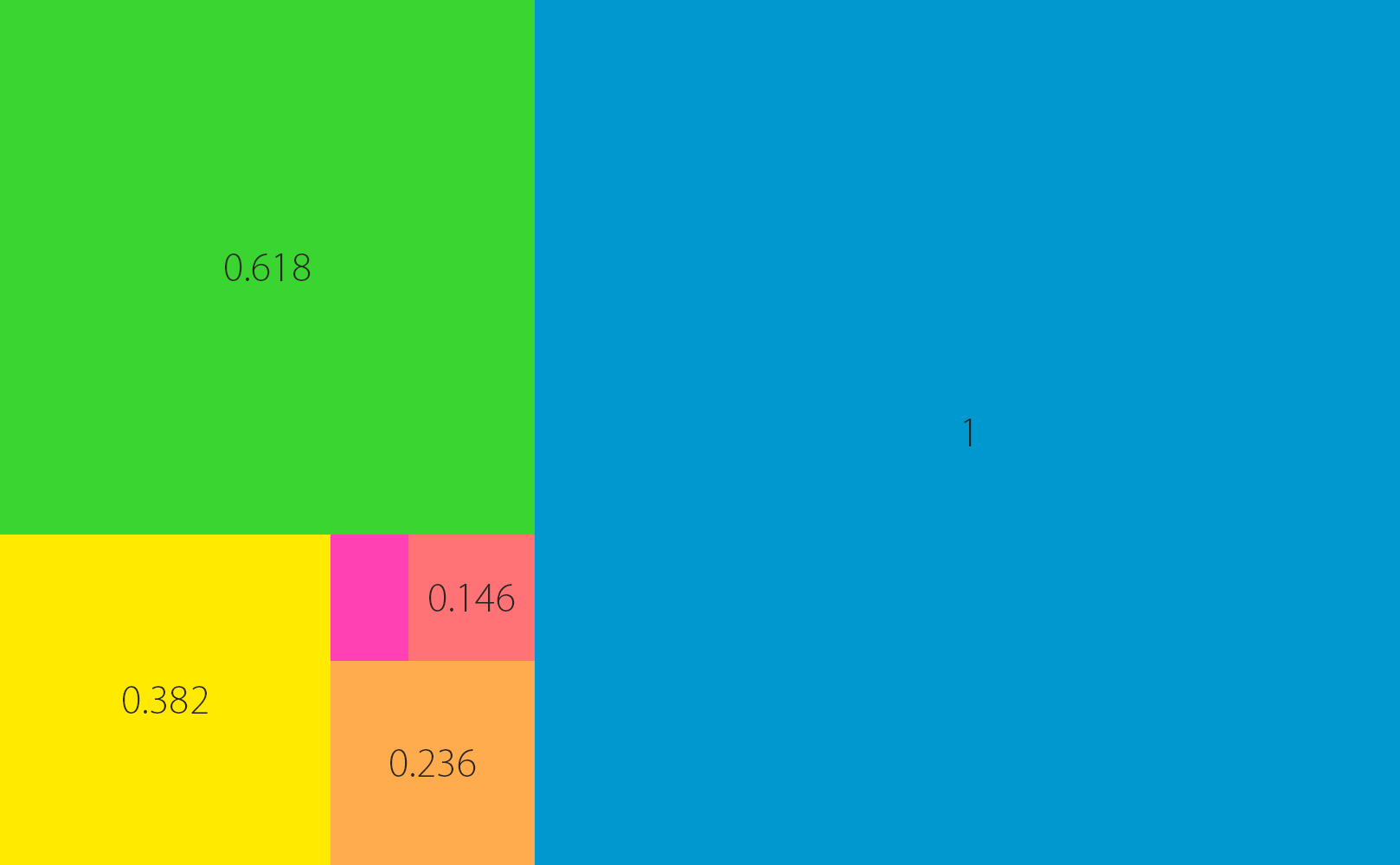
カラム
 v6.48でのカラム定義
v6.48でのカラム定義
@function pow($base, $exponent) {
$raised: 1;
@for $i from 1 through $exponent {
$raised: $raised * $base;
}
@return $raised;
}
$ratio-golden: 1.618;
$width-content: (1 + 1 / pow($ratio-golden, 3));
$width-suppli: (1 / pow($ratio-golden, 2));
`
フィボナッチ数列使って作ろうかと思ったのでfibonacci()を作ったけど、結局普通に黄金比で作った。
他、フッターのアイコンを削除したりなどマークアップにも手を入れつつ調整。これでインタラクティブなものは青にようやく統一できた気がする。/の代わりにディセンダに飛び出さない∕を使うの流行らせたい。