

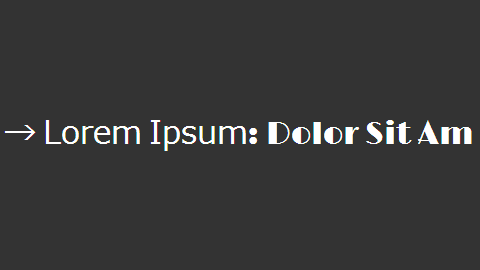
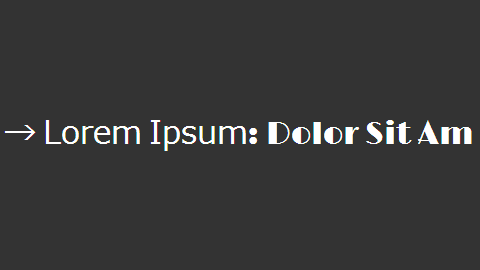
Webフォント・text-rendering: optimizeLegibility・Windows・Webkit/Blinkという組み合わせにおいて一定の確率で文字の表示がおかしくなる。上記スクリーンショットのように本来全て同じLimelightで表示されるべき文字がそうならなかったりする。確認した限りではtext-renderingプロパティーでoptimizeLegibilityを使わなければ起こらないので、この組み合わせを使わないだけで良い。
Demo: WebKit/Blink Font Rendering Bug on Windows
僕の環境ではデモのコードで100%再現する。再現した人はデベロッパー・ツールからtext-renderingプロパティーをON/OFFにするとこのプロパティーが悪さをしていることを確認できると思う。
一定の確率で……と誤魔化してるのは再現条件がよくわからないからで、矢印(全角のではなくU+2192あたりの奴)とかちょっと変わった記号を使うと高確率で起こる。Webフォントによっても起こったり起こらなかったり。ChromiumのIssuesに似たような問題の報告がいくつかあったけど、そこでもバグなのか環境依存の問題なのか謎い感じだった。スクリーンショットのようにフォントが正常に反映されないというパターン以外にも、クォーテーション・マークが混ざって表示される(もちろんテキストにクォーテーション・マークは書かれていない)とか意味の分からない感じにもなったことがある。
optimizeLegibility絡みでは他にもまぁまぁの数が報告されているので、使わないのが安定。