

Chrome 22で隠し設定にposition: fixedされた要素配下でのz-indexプロパティーの扱われ方を仕様に準拠する形へ変えるものが用意された……とか言われてもStacking Contextsの仕様を読んでもまったくわからなかったので簡単なテストを書いて理解した。
HTMLは以下のような形。
<div class="red"></div>
<div class="fixed">
<div class="green"></div>
</div>
<div class="blue"></div>これをCSSで赤緑青に色分けして、z-indexプロパティーを赤緑青の順にする。
.red {
position: absolute;
z-index: 1;
background-color: red;
}
.fixed {
position: fixed;
}
.green {
position: absolute;
z-index: 2;
background-color: green;
}
.blue {
position: absolute;
z-index: 3;
background-color: blue;
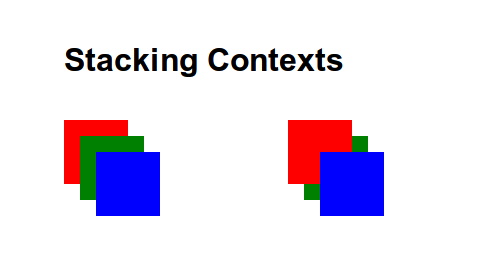
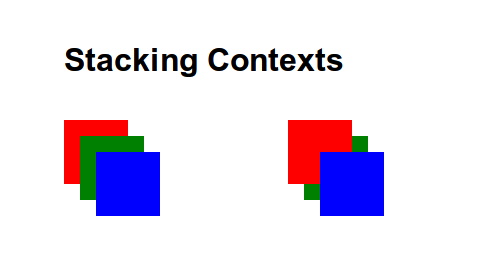
}Chrome 22の隠し設定を有効にしない限りposition: fixedで新しいスタッキング・コンテキストが作成されないので、z-indexプロパティーの値通りに下(背面)から赤緑青の順に並ぶ。隠し設定を有効にすると新しいスタッキング・コンテキストが作成されるようになり、その子にある.greenへのz-index: 2は.fixed内のローカルなものとみなされるようになる。というわけで.redや.blueが.fixedよりも前面にくることになり、スクリーンショットの右のように下(背面)から緑赤青の順に重なる。
スタッキング・コンテキストの話は結構前に書いたopacityとz-indexでもちょろっと書いたけど、あんまり理解できていなかったので良い勉強になった。現行ブラウザーの多くは仕様通りに実装していないままずっと来たのでなんで今さらみたいな感じだけど、Mobile Safariだけ実装済みなので仕様もあることだしそっちに合わせた方が良いよね! みたいなのかな。