

Google Web Fontsのテストはまじめにやる時はちゃんとテストページを作って確認してるけど面倒くさい。Google Web FontsのPreview Textは日本語使えないので、日本語部分との相性やベースラインのずれなどが確認できなくて問題外。でもできるだけ手抜きしたいので、そういう時はSoma FontFriendというブックマークレットをこのWebサイトを開いてから起動している。これは結構昔からあるブックマークレットで元々は単にfont-familyを書き換えるだけだった(と思う)んだけど、今のバージョンだとGoogle Web Fontsからフォントを引っ張ってきて確認できる。愛用してる。

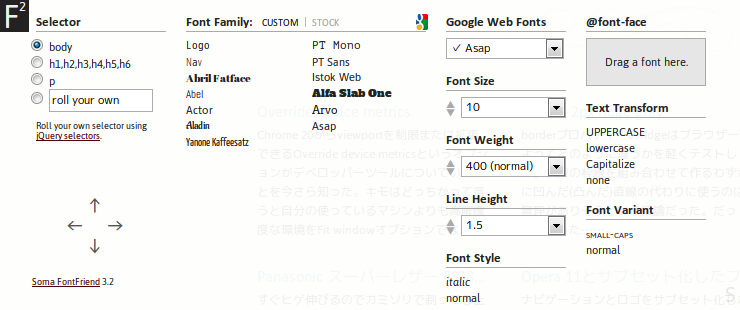
起動するとこのような画面が左下(画面位置は矢印をクリックすると移動できる)に出てくるので、中央右の一番上にあるGoogle Web Fontsセクションのドロップダウンで好きなのを選ぶだけ。すると開いているページへどんどん適用されていく。ドロップダウンではどんなフォントかわからないのが難点だけど、別ウィンドウでGoogle Web Fontsのページを開きつつガッシガッシ選択していけば良いと思う。ローカルのフォントを試す場合は中央左のFont FamilyセクションのヘッダーにあるCUSTOMをクリックするとよく見るフォントは適用できる……が、ぜんぜん便利じゃないのでそういうのは普通にデベロッパーツール等でやった方が良い。
自分で作ったWebフォントも「Drag a font here.」と書いてあるところにドラッグ・アンド・ドロップで適用できたり、text-transformやfont-variantプロパティーも確認できたりとひと通りの機能はあるので、Webフォントのテストにはもってこい。