
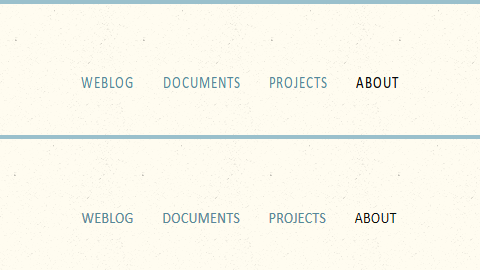
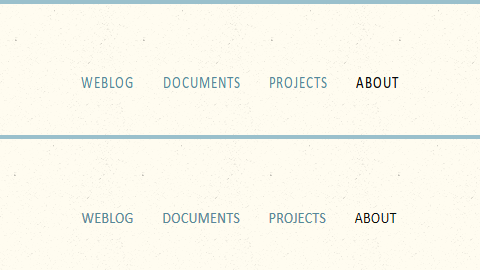
transform: scaleX() Comparison of Chrome 20 (upper) and Firefox 13 (lower)ここのところ本文とフッターなどのウィジェット、ナビゲーションのフォントにそれぞれ違うものを指定してたけど、統一した。Webフォントをいろいろ試していたのの名残りだったりとか、ヘッドラインだけちょっと違うフォントを使ってる海外のWebサイトに影響を受けたとかそういうのでガチャガチャさせてたけどさすがに飽きてきた。
Webフォントで表現力は上がったことは確かなんだけど、それだけではビジュアル・デザインは向上しないことがようやく理解できてきた気がする。それぞれのパーツに合うフォントを選択するだけではなく、全体での調和も意識するフェーズにようやく移行しつつある。タイポグラフィーわかるけどWebはイマイチな人とWebはわかるけどタイポグラフィーはイマイチな人が集まってスクラムで勉強する機会とかちょっと欲しい。
言うだけはタダなので。
ナビゲーションはもうちょっと細身のが好みなので、
[role="banner"] nav {
transform: scaleX(0.9);
transform-origin: left center;
}とかでごまかそうかなーとやってみたけど、想像以上にぼやけるのとブラウザー間で結構な違いがあったので採用できなさそう。Firefox 13ではラスタライズされてたものがスケールされるような形で、概ね想像できる感じだったんだけど、Chrome 20は各文字の間に空間が挟まるような形になったり単純にスケールしてはいない感じだった。画像ではあまり気にならないけど、文字だと顕著に違いが現れる。

transform: scaleX() Comparison of Chrome 20 (upper) and Firefox 13 (lower)ラスター画像はともかく、元からスケーラブルなものにCSS Transformはちょっと危険な香りがする。SVGも含め。細かく制御できるものでもないし。