

または和文フォントから仮名部分のみ抜き出してサブセット化したものとYahoo! Japanのルビ振りAPIを組み合わせて、ユーザー環境やサーバー性能に左右されずに比較的自由なフォント表現を行うためのイロハ。おれ ここ めも かき なぐる!
Demo: Scribble My Tweet #3
ここでいうサブセット化とはつまりフォントから必要な部分のみ抜き出して再構築すること。Webフォントとして使えるからといって、サブセット化までは許されていないことがあったりするので、それには気をつける必要がある。例として新BSDライセンスで提供されている、きろ字 プロポーショナルを取り上げる。
サブセット化に留まらないWebフォントのジェネレーターとしてFont Squirrelの@font-face Generatorが利用できるが、アップロードするフォントのサイズ制限が厳しいため和文フォントにはほぼ使うことができない。なのでFontForgeを使う。Windowsの場合はunofficial fontforge-cygwinを利用するのが速いだろう。
作業はそれほど難しくはない。
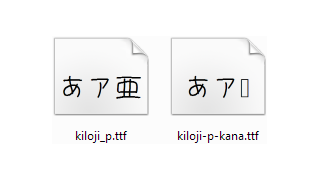
FontForgeのGUIは慣れないと気持ち悪いので、操作しててちょっと不安になる……。これで5MBオーバーの元のフォントからサブセット化された70KB程のTrueTypeフォントが出来上がる。Windowsのエクスプローラーのサムネイルで見ると以下のように漢字が欠けていることがわかるだろう。

このままWebフォントとして使っても良いがWOFFに変換する。
WebフォントにはTrueTypeフォントを始めSVGフォントやら色々なフォーマットが乱立しており、様々な環境をサポートするにはそれぞれのフォントを作成した上で気持ち悪いCSSを書かなくてはならない。そういうのは嫌なので、あえて無視して業界標準になるであろうWOFF (Web Open FOnt Format)に絞って扱うことにする。
WOFFへの変換には先ほどURLを挙げたFont Squirrel (フォント・スクワール)のジェネレーターを使う。サブセット化したので今度はサイズ制限には引っかからない。色々細かく設定できるが、サブセット化してあることだしCSSはあとで書き直すので、Basicでサクっと変換すれば良い。暫く待つとダウンロードされるのでそれを展開し、中にある*.woffと*.cssをコピーする。WOFFファイルは40KB程になった。
CSSファイルは全てのフォーマットに対応したものになっているが、WOFFのみ使うつもりなので以下のように書き換える。
@font-face {
font-family: "Kiloji P";
src: url("kiloji-p-kana.woff") format("woff");
font-weight: normal;
font-style: normal;
}併せてコメントとしてCSSファイルにライセンス条項を書いておくと良いだろう。あとはWOFFファイルとCSSファイルをFTPなりでサーバー上にアップロードすればWebフォントの使用準備は整う。
書くまでもなさそうだが一応書いておく。HTMLファイルからはlink要素を、
<link rel="stylesheet" href="kiloji-p-kana.css">CSSファイルからは@importを利用して参照する。
@import url("kiloji-p-kana.css");あとはCSSでfont-family: "Kiloji P"とすれば、英数字と仮名だけがきろ字 プロポーショナルで表示されるようになる。
このフォントを使うために文章をひらがな(やカタカナ)で書くというのは馬鹿げているので、Yahoo! Japanのルビ振りAPIを利用する。都合の良いことにYQLのCommunity Tableとして提供されているので、JavaScriptからあまり苦労せずに利用することが出来る。ただし無制限に使えるわけではなく、アプリケーションIDが必要になるので登録して取得しておく必要はある。
jQueryで書くと以下のようになる。
var appid = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
var text = "振り仮名を振りたい文章です。";
var result = "";
$.getJSON("http://query.yahooapis.com/v1/public/yql?callback=?", {
q: "SELECT * FROM yahoojp.jlp.furigana.furigana WHERE appid='" + appid + "' and sentence='" + text + "'",
format: "json",
env: "store://datatables.org/alltableswithkeys"
}, function (d) {
$.each(d.query.results.Result.WordList.Word, function () {
if (this.Furigana) {
result += this.Furigana;
} else {
result += this.Surface;
}
});
});
// result: ふりがなをふりたいぶんしょうです。結果として返されるWordList.Wordでは振り仮名を振れる単語(というか区切り)にはFuriganaプロパティが出現する。なのでFuriganaがあればそれを使い、なければ元の単語が入っているSurfaceプロパティを使って文章を再構成していけば良い。
以上を組み合わせると冒頭に挙げたデモになる。固定文章では面白く無いので、自分のツイートを表示するようにしてある。メモっぽくするためにCSS Transformやrgba()を駆使してみた。
和文フォントは主にサイズの問題から使い辛いが、このようにサブセット化と文章の平仮名化を組み合わせることによって限定的な利用をするなど工夫の余地はある。ロゴやナビゲーションで使う文字に限定してサブセット化を行い、Webフォントでそれらを描画するなどという工夫もそのひとつだろう(やっている人は見たことないけど)。海外に比べると日本はWebフォントにおいて周回遅れな感じな上、海外からの輸入知識では和文フォント特有の事象には対応できない(主にサイズの問題だが、他にも英数字と日本語の間のスペースの問題等もある)ので、色々みんなであれこれ工夫して失敗するべき。僕はアルファベットに仮名が割り当てられているいわゆる1バイト仮名フォントなどと呼ばれているものでこのエントリーのようなことをやろうとして失敗したりした……。
きろ字かわいい! ライセンスもかわいいのでオススメ!