

WindowsのGoogle ChromeでWebフォントを使うと、その縁がギザギザになることが多い(もちろん非ClearTypeのフォントならローカルフォントでも)。今まではそれの解消のためにtext-shadowプロパティで軽く文字色と同じ影をつけてやって誤魔化していたが、-webkit-transformプロパティでrotate(360deg)として一周回すといい感じにフォントにアンチエイリアスっぽいぼかしがかかることを発見した。少し前に書いたCSS3のtransformを使ったフォントの変形の派生。テクニックというよりもハック寄り。
Demo: Beautify MS PMincho on Google Chrome
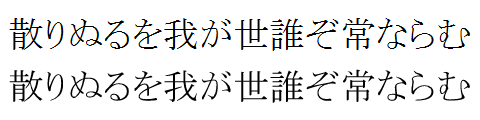
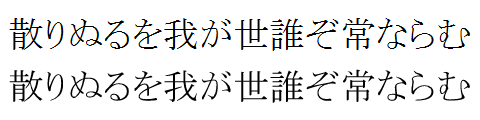
デモではWebフォントではなく、常にギザギザで悲しいMS P明朝を使ってさしあげた(グリフが細かいためぼかしのかかり方がよく見え、わかりやすいので)。
scaleY(1.1)ではぼかしがかからない。skewX(1deg)はそこそこ綺麗にぼかしがかかるが、rotate(0.01deg)の方が自然な感じがする。双方共にブロックの矩形が変形してしまうので、ピクセルパーフェクトなデザインには向かない。rotate(360deg)ならぴったり一周するだけなので、ブロックの矩形を変化させずにぼかしだけがかけられ、最も優秀。参考に載せておいたtext-shadowによるぼかしは少しぼかしのかかりが強いように見えるが、それは影の色の透明度を調節すれば良いだけなので出力的には互角だと思う。
使い方も何もないが一応書いておくと、使いたいセレクタで、
.foo {
-webkit-transform: rotate(360deg);
}とするだけ。このギザギザはGoogle Chrome (とSafariでフォントの滑らかさをWindows 標準した時)固有の癖(仕様)に過ぎないので、他のベンダー拡張プリフィックスまで書く必要はない。
このハックをGoogle Chromeのユーザースタイルシートで使うと、全てのウェブページで文字にアンチエイリアスっぽくぼかしが加わる。
body {
-webkit-transform: rotate(360deg);
}なんとなく綺麗に見えるような気がするが、そんなでもない。MS Pゴシックとメイリオのフォント置換等と違って文字幅が変化しないのでその点ではポイント高い。一部ウェブページ等で表示がぐちゃぐちゃになるので常用は危険。TweetDeck for Chromeでは全てのカラムがまったく見えなくなった。
rotate(360deg)のように、元の状態とまったく同じに状態になるCSS Transformでアンチエイリアスっぽくぼかしがかかるか否かは実装次第だと思うので、そのうちうまく動かなくなったりするんじゃないかという危惧はある。そういう意味ではrotate(0.01deg)でのレンダリングはそう変わることはない(と思う)ので、こっちの方が安全な気がする。他にもtext-renderingとの兼ね合いやSafariにおける-webkit-font-smoothingとの組み合わせとかもちゃんと考慮する必要がありそう。
気に入ったのでロゴをこのハックを利用してアンチエイリアス(っぽい何か)をかけるようにした。フォントもVollkornのBold Italicに変更。