
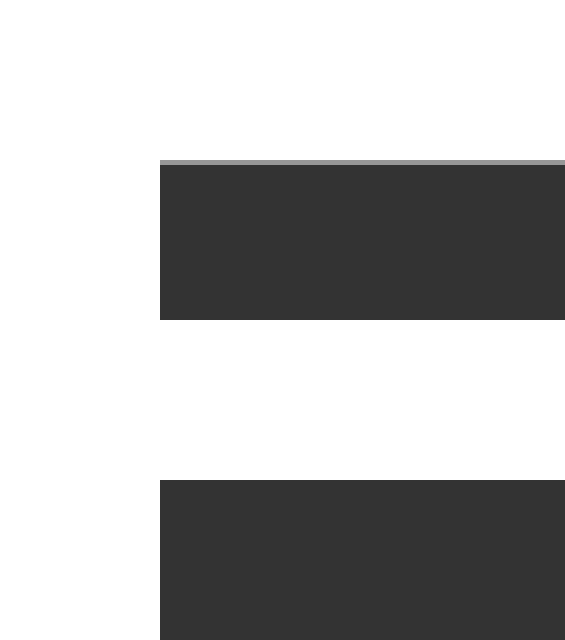
SVGはフレキシブルにリサイズされるけど、実装依存なので細かい部分では想定通りいかないことがある。例えばそのエッジ。キャンバスとちょうど同じ大きさのrect要素をリサイズすると、実装とサイズによっては端がぼやける。SVG側でどうにかできるので、なんとかしてやると良い。
端のぼやけはChrome 34で起こりやすく、Firefox 29ではあまり起こらない。Internet Explorer 11ではpx単位でのリサイズなら起こらないかも。SVGのリサイズは実装側のパフォーマンス重視かアウトプット重視かで大きく変わってくるので、端のぼやけが起こらないようになることは期待できない。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg
xmlns="http://www.w3.org/2000/svg"
version="1.1"
width="1024"
height="1024"
viewBox="0 0 1024 1024">
<rect
x="0"
y="0"
width="1024"
height="1024"
style="fill:#333333"/>
</svg>縦横1024のキャンバスいっぱいいっぱいの矩形を描こうとするとこうなる。このままだとリサイズした時に端がぼやける。

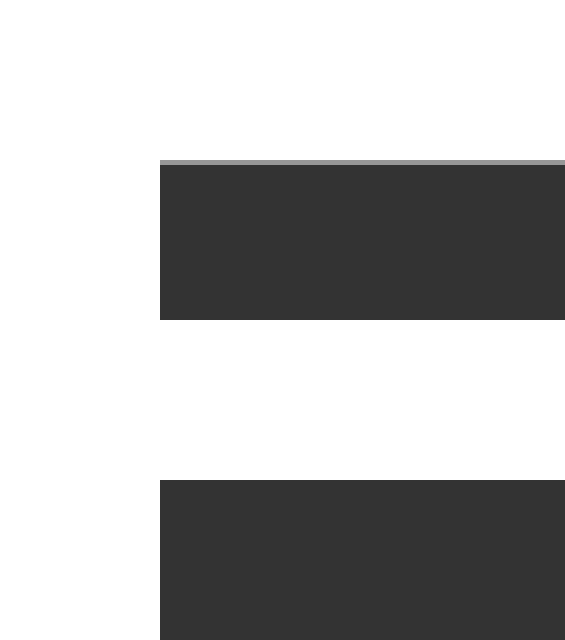
下のように最適化するにはキャンバスからはみ出すように矩形を描いてやる。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg
xmlns="http://www.w3.org/2000/svg"
version="1.1"
width="1024"
height="1024"
viewBox="0 0 1024 1024">
<rect
x="-128"
y="-128"
width="1536"
height="1536"
style="fill:#333333"/>
</svg>縦横に128ずつはみ出すように矩形を描くだけ。SVGではキャンバスが基本透明で、その背景を塗るためにはこのように矩形を作成してやったりする必要があるため、そこそこの頻度でこういったきれいにリサイズされるテクニックは必要になる。