

Twitterで「CSSで吹き出し作るのブクマし忘れててどこにあったか忘れた……」とかつぶやいたらe_luckさんがImage-free CSS Tooltip Pointers - A Use for Polygonal CSS?を探してきてくれた。このエントリでは枠線をつけるために入れ子になっていたりちょっとわかりづらかったので、ものすごく単純化して解説してみようとかなんとか。
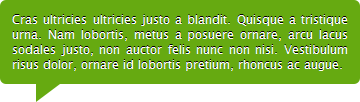
とりあえず、吹き出しの尻尾を左下に出すもの(サンプル内では4つめのサンプル)を例にして説明していく。HTMLコードは以下のようなもので、bubbleというクラス名を振ったdiv要素がコンテナ、bodyというクラス名を振ったp要素が吹き出しのベース、tailというクラス名を振った空のdiv要素が尻尾になる。
<div class="bubble">
<p class="body">Cras ultricies ultricies justo a blandit.
Quisque a tristique urna.
Nam lobortis, metus a posuere ornare, arcu lacus sodales justo, non auctor felis nunc non nisi.
Vestibulum risus dolor, ornare id lobortis pretium, rhoncus ac augue.</p>
<div class="tail"></div>
</div>そして基本になるCSSコードは以下のようなものになる。
.bubble {
position: relative;
width: 360px;
}
.bubble .body {
color: #ffffff;
background-color: #66aa11;
}
.bubble .tail {
border-top: 18px solid #66aa11;
border-right: 24px solid transparent;
position: absolute;
bottom: -18px;
left: 36px;
width: 0;
height: 0;
}まずコンテナである.bubbleのpositionプロパティでrelativeを指定する。これにより尻尾になる子要素.tailをbody要素ではなくコンテナである.bubbleを基準にして絶対配置できるようになる。.bodyでは吹き出しの前景色と背景色を指定する。ここでは前景色を#ffffff、背景色を#66aa11にした。そして.tailへのスタイル指定で尻尾を作成する。
尻尾の形と色はborderプロパティで決める。高さと色はborder-topプロパティで調節でき、尻尾の三角の傾斜はborder-right-sizeプロパティで調節できる。border-right-colorプロパティでtransparentを指定することによって、本来は四角になってしまうところを三角に削ってやるという話なので、border-right-sizeプロパティを増やすと傾斜はゆるくなり、逆に減らすと傾斜がきつくなる。
位置はpositionプロパティでabsoluteを指定した上で、bottomプロパティとleftプロパティで決める。コンテナがrelativeなので、left: 36px;だとコンテナの左端から36px右の位置になる。同じようにbottom: -18px;だとコンテナの下端から18px下の位置になるので、コンテナの左下に飛び出た形できれいに配置することができる。bottomプロパティに指定する負の数値は、尻尾の高さ分、つまりborder-top-sizeプロパティの値、を負の数値にしたもの。合わせてwidthプロパティとheightプロパティに0を指定しておけば尻尾の位置がずれることはないだろう。
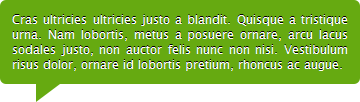
これで左下に尻尾を出す吹き出しは作成できる。他の位置に尻尾を出す場合もborder-topプロパティやtopプロパティ・rightプロパティなども適切に利用してやるだけで可能で、HTMLコードを変更する必要はない。例えば中央上に尻尾を出す場合は以下のようなコードになる。
.bubble .tail {
margin-left: -12px;
border-right: 12px solid transparent;
border-bottom: 18px solid #66aa11;
border-left: 12px solid transparent;
position: absolute;
top: -18px;
left: 50%;
width: 0;
height: 0;
}上向きに三角を作る場合はborder-bottomプロパティで高さと色を指定する。中央に配置する場合はborder-rightプロパティとborder-leftプロパティを指定することによって二等辺三角形を作成することができるので、それを利用した方がバランスが良いだろう。左右の位置はとりあえず50%で真ん中に寄せて、margin-leftで負の値を指定することによってborder-left-sizeプロパティの値分左に戻してやるのが手っ取り早い。
ここまでが理解できたなら、その他の位置に尻尾を配置する方法はサンプルのソースを参照すれば大体わかると思う。
最後になったが、サンプルページの最後に載っているように:after(:before)擬似要素を利用すれば、空のdiv要素を用意しないでも尻尾を作成することができる。
.bubble .body:after {
content: "";
border-top: 18px solid #66aa11;
border-right: 24px solid transparent;
position: absolute;
bottom: -18px;
left: 36px;
width: 0;
height: 0;
}contentプロパティに空の値を指定するだけで、特に難しいことはない。Firefox 3やSafari 4、Opera 9、Internet Explorer 8なら問題なく動く。
この吹き出し作成テクニックを利用して、ヘッダのTwitterのアイコンにカーソルを合わせると最新のつぶやきが吹き出しでポップアップするようにした。rgba()カワイイ(関係ない)。