

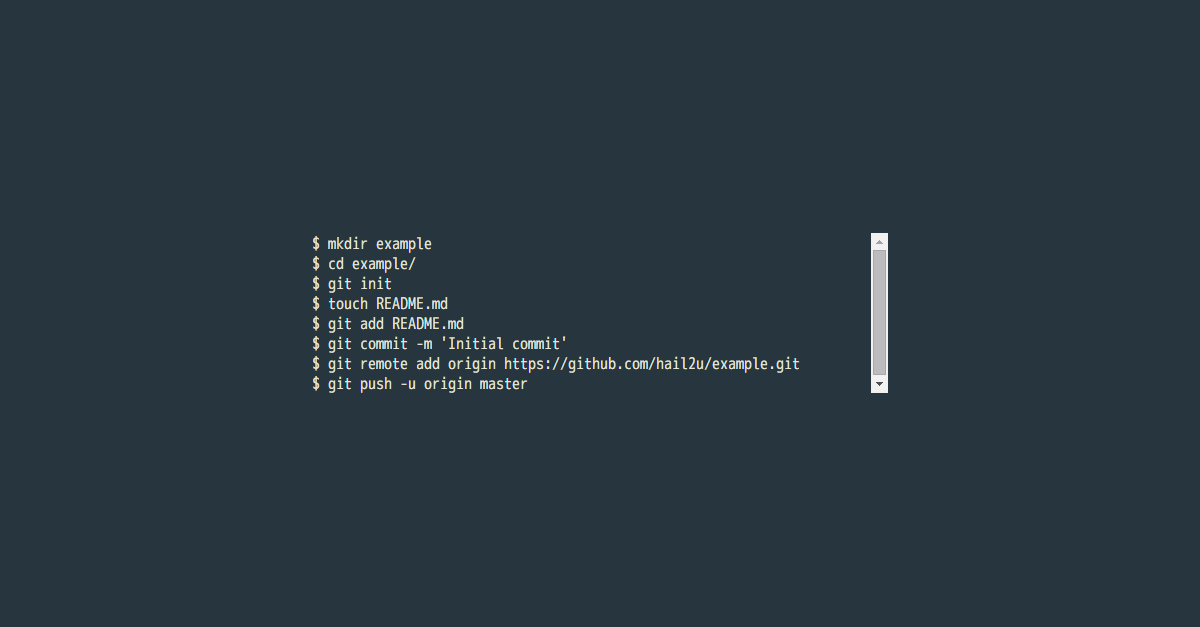
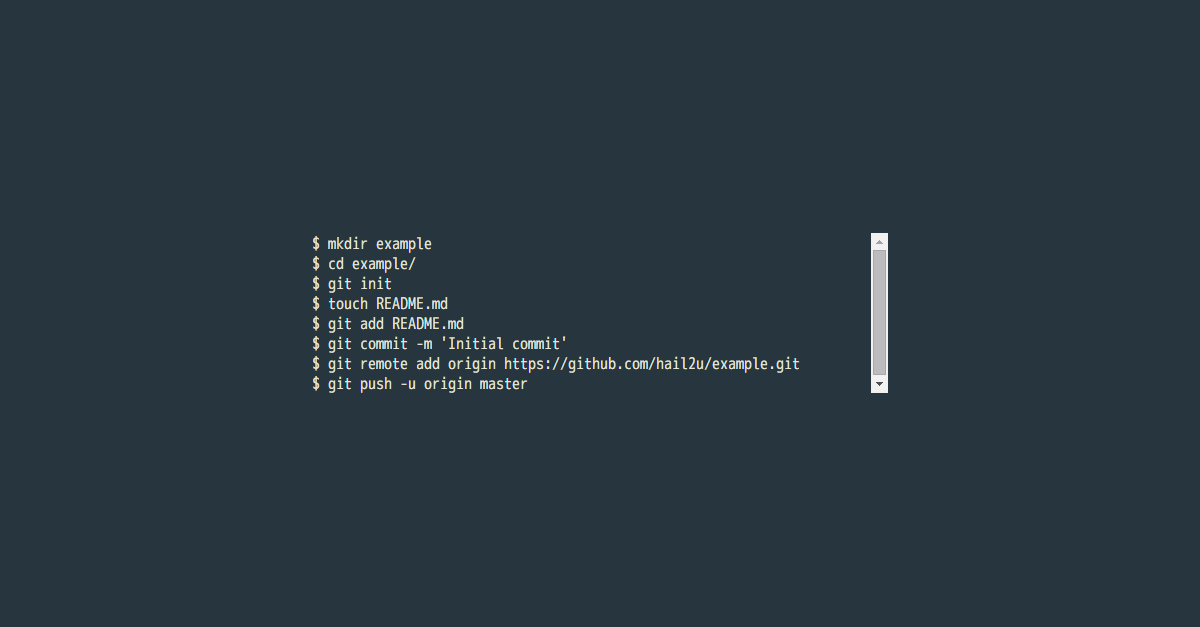
しばらく前から特定のフォントをpre要素へ指定すると、Chromeのみでほとんど意味のない縦スクロールバーが表れるという現象に悩まされている。とは言ってもWindows以外ではもはやスクロールバーが見えることはないので、事実上WindowsのChromeユーザーのみが影響を受ける。DirectWriteが有効になったChrome 37あたりから頻発するようになった印象だ。
修正は簡単で、上下どちらかにpaddingプロパティーを追加してやれば良い。
pre {
padding-bottom: 1px;
}実害はあまりないように書いてしまったけれど、Mobile SafariなどWebKit系でもさり気なく発生しているような気がする。発生しても見た目は問題ない(スクロールバーが見えないので)が、ちょうどそこでスワイプしてスクロールしようとするとうまくスクロールされなかったりする。
とにかく再現条件がまったくわからない。このウェブサイトでは発生しているので、上記CSSによってアドホックに解決している。