
プレースホルダーをラベルにしたフォームや、コントラストが低いフォーム、余白がなかったりするフォームはそれぞれよく見る。特にプレースホルダーをラベル代わりにするのは、すっきりするので多用されている印象。使いたい気持ちはわからなくもない。けどこの3つが組み合わされると、なかなかひどい感じになるという実例をGoogleで見てしまった。

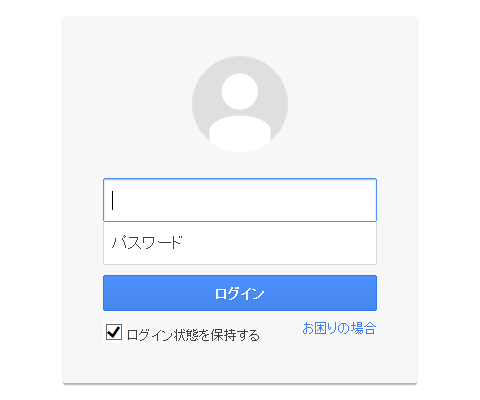
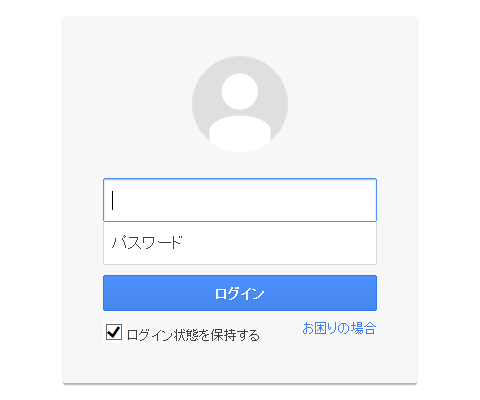
Internet Explorer 10ではこのような感じになる。ページの読み込み直後にメールアドレスを入力するフォームにフォーカスが当たり、プレースホルダーの文字列がその時点で消える。この状態だと、すぐ下のパスワードというプレースホルダーが、あたかもその上の入力ボックスらしきものに対するラベルのように見えないだろうか? 実際に「パスワードを入れたのにログイン出来ない!」などと言う人はいた。
ラベルのように見えてしまう大きな原因は、その低コントラストでフラットな入力ボックスの見た目。Chrome 30やFirefox 24ではプレースホルダーが入力を開始するまで消えないのでまだマシだが、それでもこれは辛い。これをパッと見で入力フォームだと認識できる人は、小数派なのではないかと思う。
入力ボックスが密接していることが、それに拍車をかける。今までのような入力ボックス同士にある程度間隔があったログイン・フォームを想像した人がこれを見たら、かなりの確率でラベルが下に移動したように見えてしまいそうだ。
フォーカスがあたっている所は青くなっているので、なんとかそこは「何か入力するところ」だとは分かる可能性が高い。が、肝心の何を入力すれば良いのかを間違えられてしまう。
つい最近A List ApartでもフラットUIとフォームという記事で、こういったフォームのビジュアル・デザインが認識に与える悪影響について取り上げている。フォームをフォームらしくすることの必要性を説いているわけだけど、決してデフォルトから逸脱するべきではないというような話ではないことを念頭において読むと良い。
フォームは今も昔も悩みの種だ。