

CSSで文字のアウトラインを描く方法を考えていて、text-shadowプロパティを使って強引に描いてみました。WebKit系で可能な-webkit-text-storkeと-webkit-text-fill-colorプロパティによるものと比べて二重にできるとか多色展開も簡単とかが利点でしょうか。CSS-Trickで一年以上前に話題になってました……。
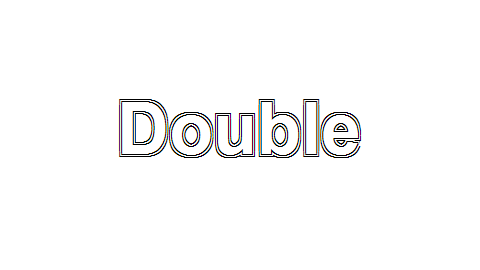
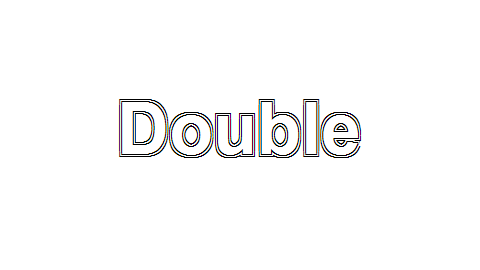
Demo: Outline Text with text-shdow
二重を例にとると
.double {
text-shadow:
-1px -1px black, 1px -1px black, 1px 1px black, -1px 1px black,
-2px -2px white, 2px -2px white, 2px 2px white, -2px 2px white,
-3px -3px black, 3px -3px black, 3px 3px black, -3px 3px black;
}というCSSコードになっており、単に三回4方向に影を付けてやるだけです。ぼかしを付けないくらいが注意するところでしょうか。
二重(実際には三重ですが)くらいまではフォントを選べばそこそこ見られる感じです。虹の七重になるとズレが顕著になってくるので、デモのように影を8方向に増やしてやると多少改善されます(tの上やwの右上がおかしいですけど)。また、普通に書くとtext-shadowプロパティに非対応なブラウザ(まぁないと思いますけどねー)で文字が読めなくなってしまう(ことがある)ので、条件付きコメントでクラスを振ってやり前景色を差し替えています(HTML5 Boilerplateとかで使われている方法です)。
今のところ標準にはないですが、どうなるんでしょうね? 白抜きになっているフォントをWebフォントとして使えとかが想定されてるんでしょうか。