

Flexible Boxを使ったブロックのマルチカラム・レイアウト(Multi-columnのそれではない)をちょくちょく見るようになった。ただ作る方も見る方も慣れていないからか、並んだ項目をどのような順序で見ていけば良いのかよくわからないことがままある。何人かに聞いたり、自分で考えてみたりし、見る順番を決めている鍵は余白であるということを推察できた。

枠がない場合、下の項目との間に余白が少ないため、自然にそちらに誘導される。余白がある方を人はあまり見ようとはしないようだ。余白だらけのため、画像や文字への集中度が高く、近い方へ近い方へ進むと考えられる。
雑にFlexboxを利用すると横に並んで折り返しされるが、縦に並べていくのが正解のようだ。flex-flow: column wrapとすると良い。同時に縦方向の項目数の制限をmin-heightをメディアクエリーで利用し行うと、スクロールで行ったり来たりさせないようにできるだろう。

枠がある場合、余白は上下左右で一定なものの、通常の読み順に従い、右の項目へ移動する。無意識に枠全体を目に入れていると考えられる。似た形のカード・レイアウトが主に横に並ぶことも影響がありそうだ。
実装はflex-wrap: wrapだけで良いだろう。
横に読み進ませたい場合は縦の余白を大きく、逆なら横の余白を大きくとるようにするのが基本ではあるようだ。それにスクロール・コストやスクリーンの縦横比を考慮に加え、項目の並び方を考えることになる。
また、実装側から考えると、描画領域に項目をうまく割り当てられるかどうかという点が重要度が高い。すると横並びにmin-widthプロパティーで最小幅を指定する形が効率的だろう。横並びが必須条件になるため、項目に枠を付けることを意識すると良いだろう。
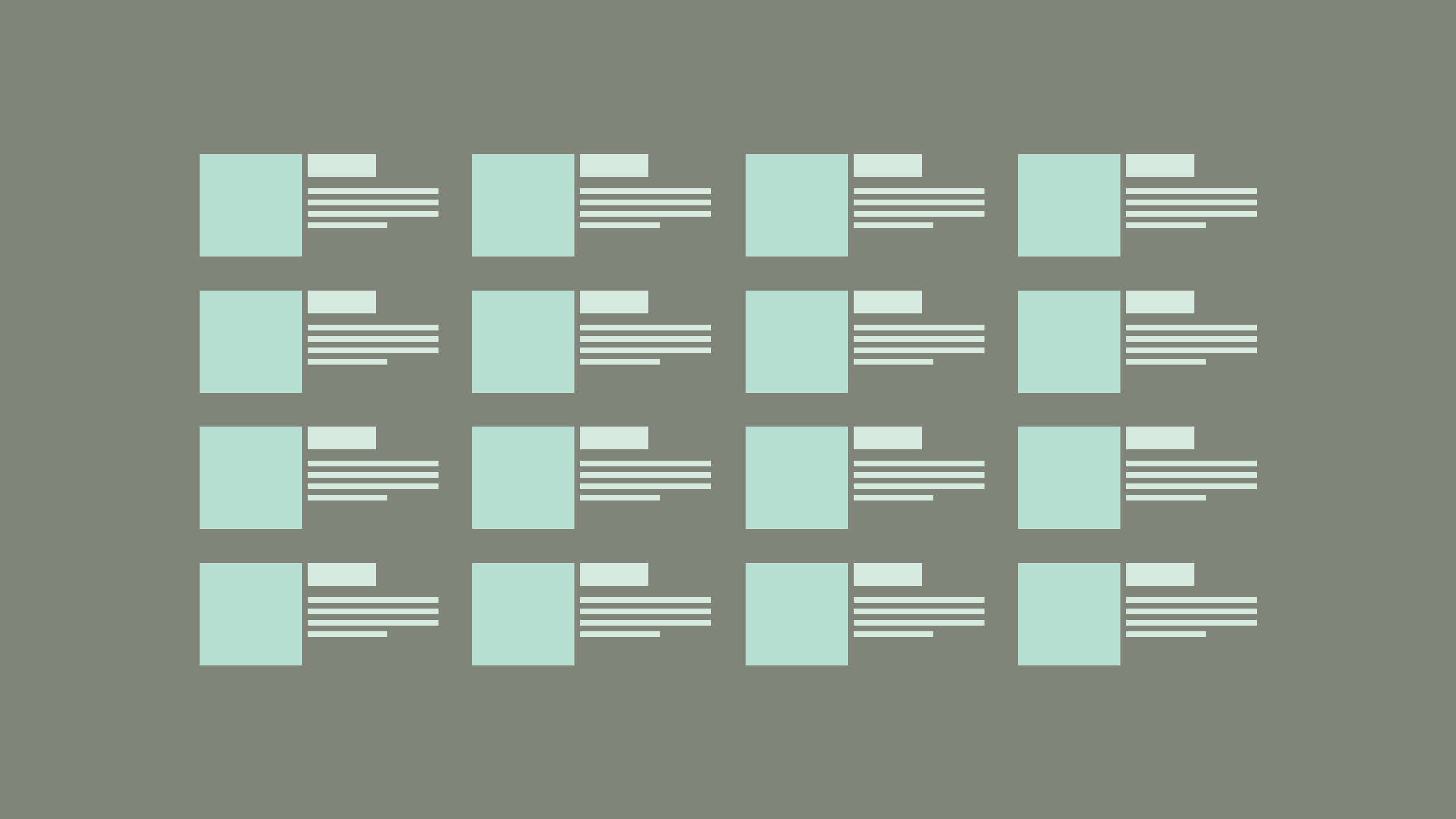
参考に作ったモックアップ画像だと、余白がパターン化している上に全体を把握できてしまうため、アバウトに斜めにスキャンできてしまう。また項目の縦横比も考慮に入れる必要がありそうだ。そのため考察までは可能だが、実証はできていない。現実世界の画像や文章を使って生成し、ユーザー・テストを行う必要がありそうだ。