

ウェブサイトのナビゲーションでよくある、アクティブ、つまりユーザーが閲覧中のページに対応する項目にマークを付ける場合、画像ファイルでやることが多い。最近はCSSグラデーションを使ってアクティブな時にへこませたような効果を与えたりすることもあるが、よく見かける三角のマークを付けるとなるとやはり画像で……となってしまう。しかし、単純な形に限ってなら枠線付きの吹き出しでも利用した:before又は:after擬似要素を使えば実現できる。
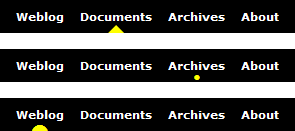
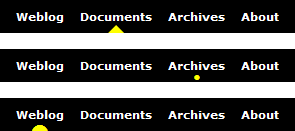
Demo: Pure CSS Navigation Indicator
CSSのコードは吹き出しとほとんど変わらない。ただし、位置合わせの方法が異なる。
nav #example1 li a:after {
margin: -8px auto 0 auto;
border-top-width: 0px;
border-right-width: 8px;
border-bottom-width: 8px;
border-left-width: 8px;
border-style: solid;
border-color: transparent;
display: block;
width: 0;
height: 0;
content: "";
}
nav #example1 li a.active:after {
border-color: yellow transparent;
}吹き出しと違いpositionプロパティによる細かい位置調整を行わなくて良い。というよりもナビゲーション項目の幅が不定(項目のテキストの長さによって変化する)場合が多いので、px単位による絶対配置で中揃えを行うことが難しい。代わりにmarginプロパティを使ってナビゲーション項目の下端中央に揃うようにする。
:before(:after)擬似要素は指定した要素の前後ではなく、そのコンテンツの前後にcontentで指定した文字列(や画像等)を挿入するものなので、display: block;した上で左右のマージンを自動調整にすれば、ブロック要素の中揃えと同じように親要素にあたるナビゲーション項目の中央に揃う。
margin: -8px auto 0 auto;
display: block;と、あとは上のマージンを枠線、つまり三角の高さ分マイナスすることでナビゲーション項目の下端に配置される。
三角のマークを付ける場合はこうやって吹き出しと同じようにborderプロパティを使うが、最近(僕の中だけで)流行っているユニコード・グリフを利用してマークを付けることもできる。スクリーンショットの丸の方は「•(=U+2022)」でマークを付けている。
nav #example2 li a:after {
margin-top: -1em;
color: transparent;
display: block;
height: 1em;
line-height: 1em;
text-align: center;
content: "\2022";
}
nav #example2 li a.active:after {
color: yellow;
}borderプロパティでやる場合と違いem単位で調節すると楽。heightプロパティとline-heightプロパティを揃えて縦方向に中揃えしてやり(この場合は高さが1emなのであまり意味はないが)、text-alignプロパティで横方向に中揃えする。:after擬似要素をdisplay: block;し、widthを指定せずにおけば、その幅はナビゲーション項目と揃うのでtext-alignプロパティで中揃えがうまくいく。marginプロパティでは左右をautoにする必要はないので、上方向に1emマイナスするだけで良い。
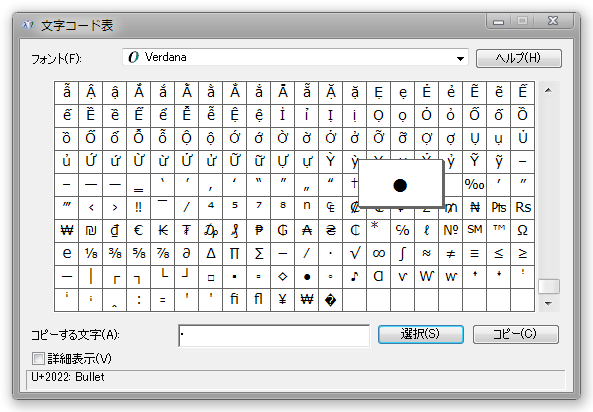
contentプロパティではユニコードのエスケープを使う。Windowsでは文字コード表、Macでは文字パレットを使えば簡単に調べられる。

最後の半円も丸と同じく•で実現できる。親要素であるナビゲーション項目でoverflow: hidden;しておき、フォントサイズを三倍にして半分切れるようにem単位を使って上のマージンを調節してやるだけ。
nav #example3 li a:after {
margin-top: -1.5em;
color: transparent;
display: block;
height: 3em;
line-height: 3em;
font-size: 3em;
text-align: center;
content: "\2022";
}簡単!
:before・:after擬似要素では追加マークアップなしでちょっとした飾りを付けることができるので色々遊べる。例えば「続きを読む」を矢印っぽくデザインしてみたりとか。CSS Transitionと組み合わせると……WebKitのバグ(というか未実装)にぶち当たるのはご愛嬌。