
Chrome 35でfont-feature-settingsプロパティーで"kern" 1を使いカーニングを有効にしている時、text-overflowプロパティーでellipsisを指定しはみ出した文字を三点リーダーで省略しようとした場合に、追加される三点リーダーがコンテント・エリアをはみ出すバグがあることに気づいた。立て続けにfont-feature-settingsプロパティーでハマってキツい。
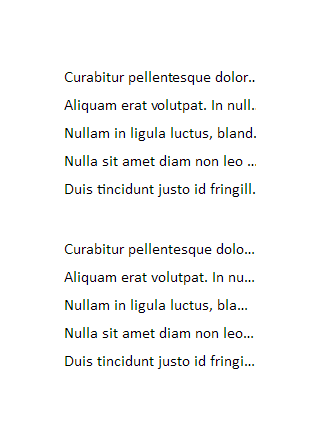
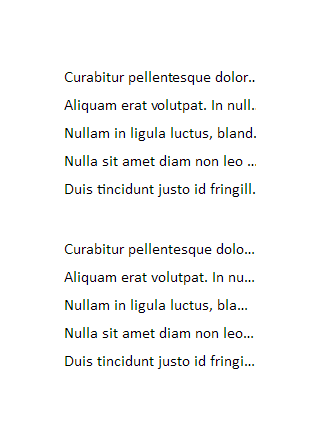
Demo: "kern" 1 and ellipsis on Chrome 35
Chrome 35ではカーニングを有効にすると、三点リーダーがはみ出し途中で切れる。paddingプロパティーによる内側の余白がある場合は切れずに一応表示されるが、コンテント・エリアからははみ出す。もしかするとOSによるかもしれない。Internet Explorer 11やFirefox 30では問題ない。

この問題はChrome 37では既に修正済みなので、近い未来に解決される。
font-feature-settingsプロパティーで立て続けに問題が起こってしまったので、ちょっと使いづらいプロパティーという印象が強くなりつつある。しかも一見して問題がなさそうに見えるところも厄介。継承で指定し直しというような実装の面倒さも含め、もうちょっとこなれないと実戦投入しづらいかなと感じる。今のところtext-rendering: optimizeLegibitilty並に罠が多いと思っておいた方が良さそう。
この辺りはfont-feature-settingsプロパティーのChromeにおける実装の問題というよりも、もっと根が深いというかフォントのレンダリングにおける問題なような印象も受ける。そうだとするとChromeでDirectWriteによるレンダリングがデフォルトで有効になる辺りで劇的に改善されたりする可能性は高い。
これからはこういった実装の奥の違いが影響を与えそうなCSSプロパティーかどうかとかも軽く意識しながらCSSを書いていく必要もありそう。