

ぶら上げるってなんだ。段落の一文字目だけを左に飛び出して配置するというテキスト・レイアウトの話。margin-leftプロパティーで負の値を使っても良いのだけど、文字によって要調整なので面倒くさい。position: absoluteを使う場合は、親でposition: relativeが必須になるのでこれもちょっとアレ。他にもいくつかあったと思うけど、floatとmargin-right: 100%を組み合わせて行うのが一番位置合わせが簡単になる。
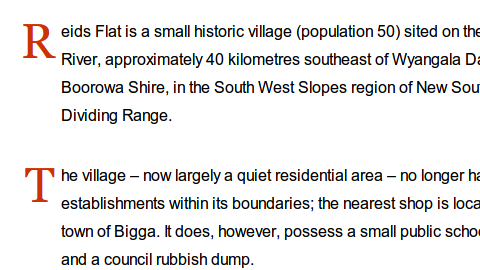
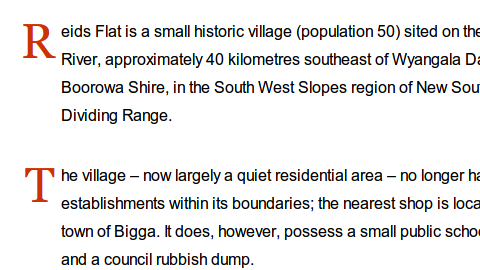
Demo: Hanging :first-letter
英文ではメジャーなドロップキャップをアウトデントするもの。たまに見る気がするけど気のせいな気もする程度のタイポグラフィー知識……。
.test::first-letter {
margin-right: 100%;
margin-bottom: -999em;
float: right;
line-height: 1;
}float: rightとmargin-right: 100%を使ってまず飛び出させる。ここでfloat: leftだとmargin-leftプロパティーで負の値を使うのと同じく要調整になるので意味ない。このままでは一文字分上にずれるのでmargin-bottomプロパティーで一文字分……と思いきやIE9(多分それ以前も)でバグ(後述)があるので大雑把に-999emを指定して戻して揃える(一定以上は下に落ちないのでちゃんと揃う)だけ。親のline-heightプロパティーの値を引きずらないようにline-height: 1にするのは忘れないようにする。このままだと味も素っ気もないので、フォントを変えて大きくしたりpadding-rightプロパティーで本文との間を調節したりするとデモのような形になる。text-align: rightも入れておいた方が良いかも。
日本語の文章でドロップキャップは使わないことがほとんどなのでこのまま使うことはあまりないけど、擬似要素をぶら上げる時とかにも応用できてたまに使ってる。とにかくfloat: rightとmargin-right: 100%(またはその逆)の組み合わせがレイアウトに使えるという話なので、頭の隅にいれておくと結構な頻度で役に立つ。そして新しいイマドキなレイアウトを覚えず済ませることが多く……。
IE9でのバグは::first-letterでのem単位が親のフォントサイズを基準に計算されるというバグ。結構前からあるような気がする。
p {
font-size: 20px;
}
p::first-letter {
margin-right: 1em;
font-size: 100px;
}そのためこう書くとmargin-rightが20pxになってしまう。覚えていてもほとんど役に立たない割に忘れてると痛い目にあう知識。