
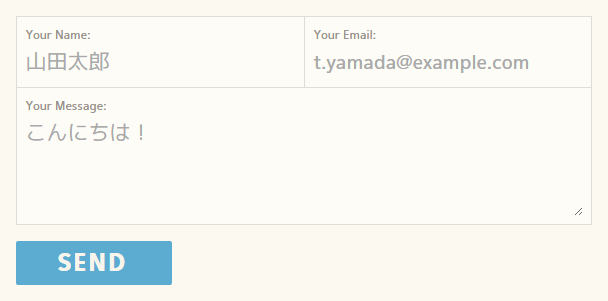
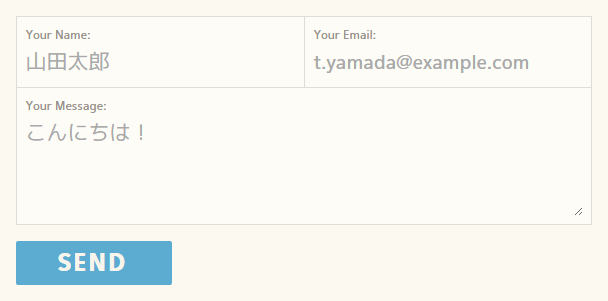
Infield Top Aligned Labelの実験がてら、Formspreeでコンタクト・フォームを作成して設置していた。Formspreeは登録不要で使えるメール・フォームの設置をサポートするウェブサービスだ。提供するのはほぼエンドポイントのURLのみで、それに自分のメール・アドレスを追加したURLへPOSTするフォームを作るだけで設置が完了する。
設置完了後に1回だけ自分で設置したフォームを使いメールを送信すると、設置したURLとメール・アドレスの紐付けを確認するメールが来る。その手順に従い確認すると、あとはそのフォームで送られた内容が指定したメール・アドレスへ転送されてくるようになる。

Infiled Top Aligned Labelの実装では多少複雑な形になっているが、それほどややこしくもしなかった。複数列にしたのでFlexboxを使う方が良さそうだったが、結局floatとclearプロパティーでレイアウトした。
入力フィールドの収まりはすごく良いものの、反面それらと著しく佇まいの違うボタンの配置と見た目の調整が難しいというのが実装した感想だ。入力フィールドと同じように枠を付けてその中にボタンを配置すると、余白の統一感がなくなる。かといって枠いっぱいにボタンを広げると見た目の圧が強すぎるきらいがある。枠の外に少し離して普通のボタンを配置するのは悪くはないが、前後のコンテンツとのバランスが取りづらいように感じた。
インラインで埋め込むフォームよりも、サインアップやログインなどの完全に独立しててそれだけしかないようなフォームに向いているのかもしれない。
Formspreeはエンドポイントへ向けてJSONを投げるという形でもメールの送信が可能になっている。ウェブサイトへの設置でそうした場合、ページ遷移なしでメールの送信が可能になる。リファラーのチェックやURLとの紐付けの関係上、ネイティブ・アプリへの組み込みは難しそうだが、ウェブ・アプリなら可能だろう。