

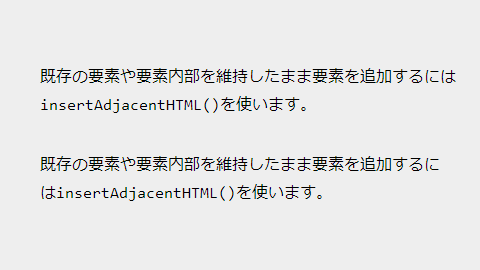
code要素の内容には途中で折返しされない長い文字列が入ることが多い。例えばinsertAdjacentHTML()であるとか。こういった文字列が行をまたぐ時、その手前にある文字(上記スクリーンショットでは「は」の文字)まで次の行に送られることがある。これはブラウザーにより挙動が違うが、CSSで大体のブラウザーで巻き込まないように調節することができる。
Demo: Force Auto-Breaking Before/After code Element
Chrome 29の場合code要素の前の「は」が次の行に送られてしまう。code要素の前に句読点やカギ括弧などが来るとそれらとその前の文字までが次の行に送られたりもするので、場合によってはとても美しくない感じになってしまう。デモを見てもあまり違いがわからない感じではあるが、もっと極端な例を考えるのが面倒だった。
code::before,
code::after {
content: "\0020";
font-size: 0;
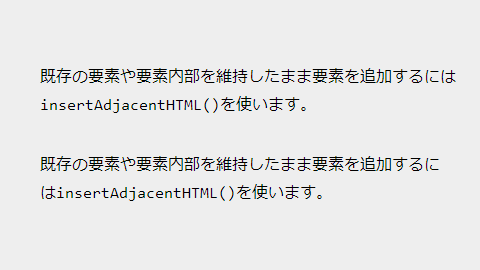
}対策はCSSで擬似要素を使って前後に半角スペースを挿入し、明示的に折り返せる位置をブラウザーに指示するというだけのもの。font-sizeプロパティーの指定は好みだけど、0が良いと思う。code要素の話として書いたけど、abbrやvar・samp・kbd要素辺りにも指定しておくともっと幸せになれる。
ブラウザーによってはそもそも起こらない現象だし、前後に半角スペースを手作業で入れている場合とかは大丈夫だったりする。そのため修正するプライオリティーは低いと考えられるけど、採用することによる負の効果も無いと思うのでノーマライズ的な感じで気軽に使っても大丈夫だと思う。
line-breakプロパティーが自動折り返し(soft wrap)の制御に関するプロパティーなんだけど、このプロパティーで制御できるとされている部分の話ではなく、これでは解決できない。実装の基本的な部分での至らなさなので、こっちの修正が完了するまでは上記のようなCSSで一部ごまかすしかなさそう。
擬似要素で追加する文字列は\200B (Zero-width Space)でも良いかもしれない。その場合はfont-sizeプロパティーの指定は不要になる。
Twitterで行ボックスの高さがおかしくなることがあるという指摘を受けた。再現できないのでなんとも言えないけど、注意は必要そう。あとデモのリンク先の修正とZero-width Spaceについての話の削除をした。CSSのcontentプロパティーでZero-width Spaceを挿入した場合は改行起こらなかった(HTMLで数値文字参照を使って挿入した場合は改行される)。