

Google Web Fontsのフォント登録数も随分増えてきてチェックするのが大変になってきました。一応絞り込みとかそういう機能もありますけど、Typekitのようにかゆいところに手が届く感じではありません。そこで……というわけではないですけど、なんかの参考にでもなればと僕のお気に入りを5つだけ簡単な説明付きで紹介してみます。
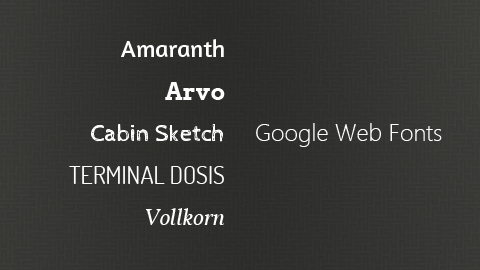
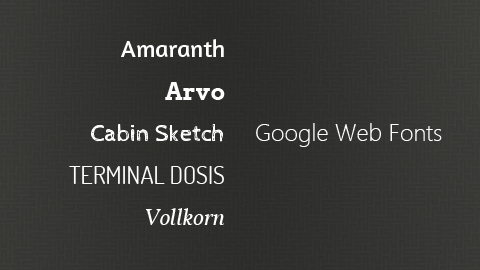
Demo: Five Favorite Google Web Fonts

Amaranthはゆるやかにカーブのかかったグリフが特徴です。比較的小さなサイズからその特徴がはっきりと出るので、ロゴ以外にもナビゲーションなどでも使えると思います。斜体ではそのゆるやかなカーブがセクシーに強調され、また違った味わいがあります。

Google Web Fontsにはあまりスラブ・セリフがないですが、Arvoは唯一まともに使えそうなそれです。評価の高いMuseo Slabと比べるとさすがにアラが目立ちますが、太字ならそこそこいけると思います。Museo Slab使いたいけどTypekit面倒だし遅いし自分でホスティングはちょっと……という人は試してみてもいいかもしれません。

うってかわってディスプレイ向けのものです。グリフの中が透けるので、紙のような質感をもたせた背景画像と組み合わせるとサインペンで雑に塗りつぶしたような感じに見えると思います。ロゴよりもタグラインとかそういうのに使うと効果的かもしれませんね。小さいサイズでは機能しないので、最低でも48pxくらいで使うと良いでしょう。

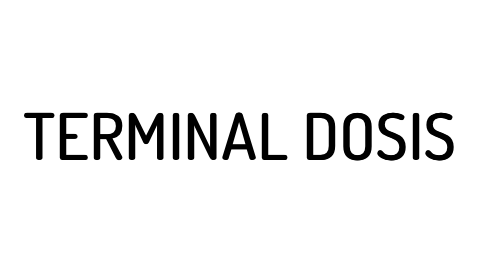
Terminal Dosisは角が丸く細い字体のフォントです。同系統のものとしてYanone Kaffeesatzがありますが、こちらの方が線が細く主張が弱いのでナビゲーションなどに向いていると思います。小文字はちょっと使い方が難しいので、text-transformプロパティーでuppercaseを指定するのがオススメです。

至って普通に見えるセリフのVollkornは実はヒゲの部分が凝っています。そのため太字にするとかなりパンチの効いた感じになります。x-heightも低くはないので本文フォントとしてもぎりぎり使えるでしょう。デモ・ページでわかるように斜体の出来がかなり良いので、引用文で使ったりうまいことそれを生かしてやりたいですね。
hail2u.netは#LOVEFONTを応援しています。