
日本語を含むウェブ・フォントを使う場合、その転送量の多さとライセンスの問題により、動的にサブセット化されることがある。手段として間違ってはいないが、利用する側はそれなりに気をつける必要がある。それは動的に追加されるコンテンツに対しては指定しない、ということだ。
動的なサブセット化はHTMLに書かれた文字列を利用して行われる。多くの場合、その仕組みとパフォーマンスの観点から静的なHTMLのソースそのものを利用することになる。つまりJavaScriptを利用してクライアント側で動的に追加されるコンテンツの文字列がサブセットに反映されることはまずない。
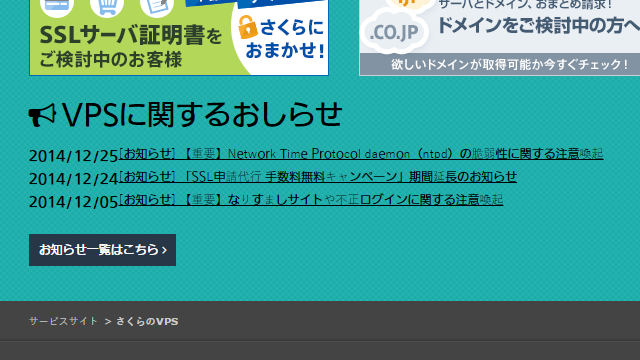
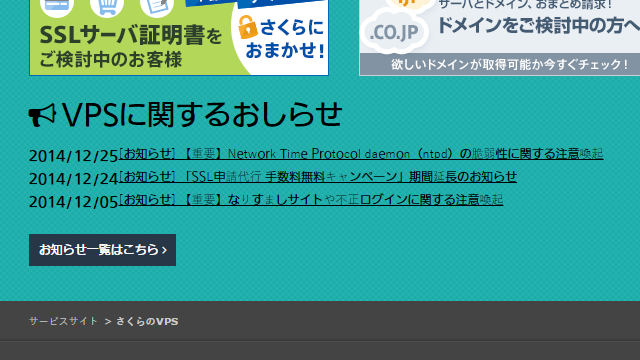
例えばイワタUDゴシックをFontplus経由で採用しているさくらのVPSのトップページでは、以下のようにクライアント側で動的に生成されるお知らせの一覧はイワタUDゴシックと他のフォント(ここでは游ゴシック)が混ざって表示される。

ウェブ・フォントを使うべきところだけ指定するのが確実だが、それはあまりにも煩雑だろう。ブラックリスト方式で、動的にコンテンツを挿入する要素に.disable-webfontsなどといったウェブ・フォントを無効化するようなfont-familyプロパティーを指定したクラス名も振っておくのが良いだろう。