
「Wikiと言えばPukiWiki!」みたいな世間(日本限定)ですが、all about blosxomはYukiWikiです。誰かさんに「どうしてblosxomで作らなかったの?」とか聞かれましたが、まぁそれはそれ。単にWikiっぽくするためのプラグインを書くのが面倒だったとかいう話です。とか言いつつ、YukiWikiのHTML変換ルーチンを8割方書き換えてたりとか。そういう話はまたの機会に譲るとして、デザインの話をしてみようとか何とか。
公開直後にfloatで右端の縦方向にナビゲーションとアクションを並べるように変更したりしたわけですが、どうも場合によっては邪魔になることが多く、どうせなら2カラムにした方が良さげみたいな感じでした。とはいうものの2カラムにしてもサブ・カラムに入れるものがほとんどないので、スカスカでイヤン。

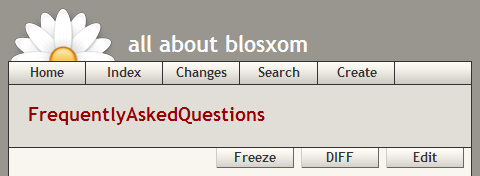
というわけで、1カラムを維持して、上の画像のようにナビゲーションとアクションを分けた形で配置してみました。ナビゲーションとアクションを分けたのは、「移動するリンクや編集するリンクが連続してたりするとわかりづらくない?」みたいなイメージをPukiWikiとかYukiWikiのデフォルトに感じてたので、大まかに機能で分けた方が良いんじゃねーみたいな。
ナビゲーションはli要素とa要素をdisplay: block;として、float: left;というよくあるアプローチで水平に並べました。li要素とa要素の両方をdisplay: block;としてやらないと「ボタン型なのに文字の部分しかリンクとして機能しない」みたいなダメナビゲーション(ヒドイ)になります。上下のborderを使用しないことによってemで高さを指定したりとかも。
アクションはCSS的にはナビゲーションとほぼ同じなんですけど、視認性を多少考慮してボタン型ではなくタブ型にしてみました。上下が逆ですが、mozilla wikiっぽい感じ。mozilla wikiはWikiとして優れたデザインだと思うですよ。MediaWikiのデフォルトとは雲泥。
あとは検索フォームかなー。位置とか大きさとか使い勝手自体は悪くないと思うんですけど、ダサい気がしてきた。こういう配置とデザインにしたときは「超カコイイ!」とか思ってたけどそんなことはなかった。理想はナビゲーションの段の右端に配置とかなんですけど、CSSでやろうとすると頭が痛くなりそう。
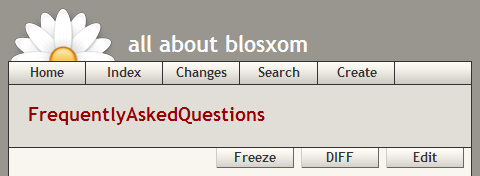
あーあとaccesskeyも付けよう。
accesskeyを付け、:first-letter擬似要素を使って下線をつけたり。Internet Explorerで前景色がおかしなことになってるのは見なかったことにしておく。