

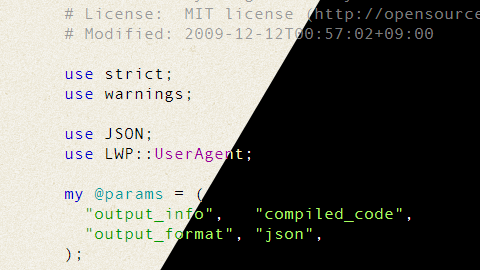
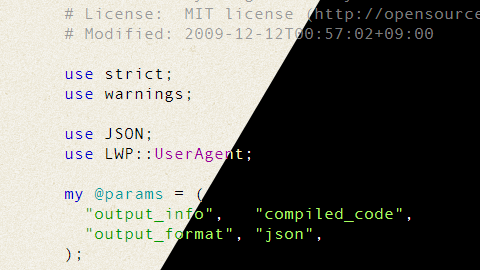
mediaHACKというサイトで:hover時にpre要素の背景が反転するようになってて、「おっ」と思ったのでパクりました。通常時から暗いとコードが目立ちすぎて気になるし、他の部分と合わせようとコントラストを弱めると読みづらいのでどうにかしたいなーと前々から思っていたのですが、これはなかなか良さそうな解な気がします。
pre {
color: inherit; /* rgb(0, 0, 0) */
background-color: rgba(0, 0, 0, 0.2);
}
pre:hover {
color: rgb(255, 255, 255);
background-color: rgb(0, 0, 0);
}すぐ戻しそうではある。
「チカチカして、目に悪い」というもっともな意見を貰ったので、このサイトでは使うのをやめました。ほぼ反転くらいにしてしまうと明度差が激しすぎるので、使うならば多少暗くするくらいに留めておいたほうが良さそうですね。