

CSScombを最小化ツールなどと共にデプロイ時に通すというプロジェクトはちょくちょくあるようだ。僕はCSScomb (を始めとしたルールセット内のプロパティーのソート)は可読性のためで、Linterやフォーマッターなどで処理すべきであると考えている。また最終的な転送量においても昇順ソートに比べさほど差が出ないのではないかとも考えている。そのためそういったデプロイ時での処理には疑問を持っている。
可読性のためだけであるとすると、Linterが、そうでないならフォーマッターによる自動修正で処理すべき事柄であることに疑問の余地はないだろう。なぜならばデプロイ時の処理ではリリース環境のデバッグにおいてしか役に立たず、CSSを書いている時、または読んでいる時にその可読性が役立つことはないからだ。
最終的な転送量、つまり完全に処理をしたCSSのファイルサイズには差が出る可能性はある。うまくソートしてやればgzipが効率的に圧縮してくれるかもしれない。もしCSScombを通したCSSを、最小化、そしてgzipした結果の方が小さくなるのならば、そのためだけにデプロイ時に通す意味はあるということになるだろう。
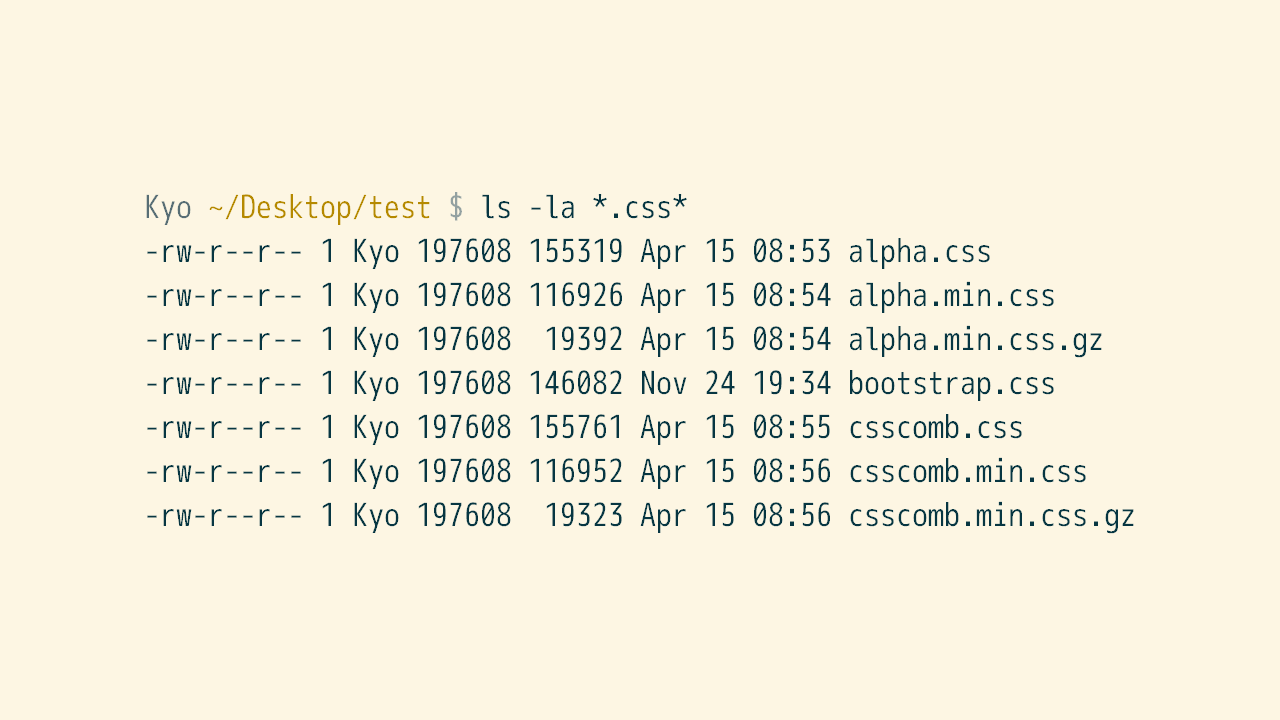
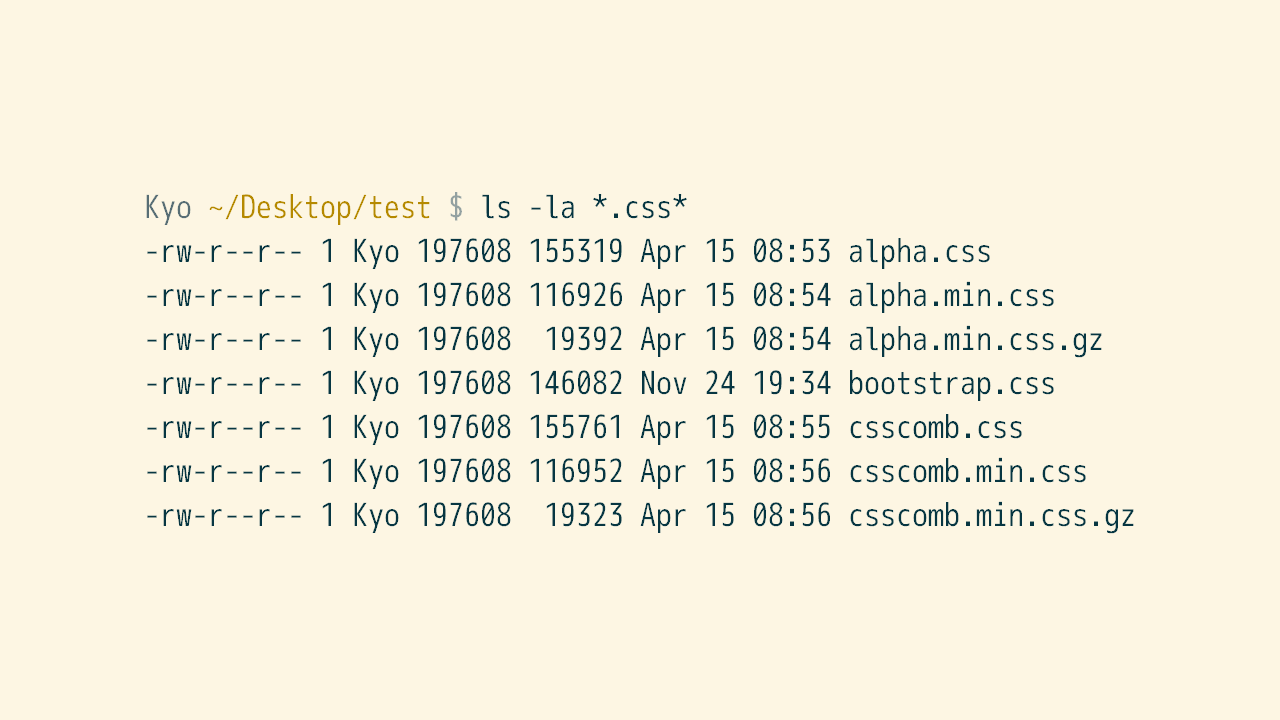
実際にどうなるかはBootstrap v2.3.2のCSSファイルを使って、プロパティーを昇順ソートしただけのものと比較した。昇順ソートは実装が容易で幅広い人々が使っているため、それを基本とした。
| オリジナル | ソート後 | 最小化後 | gzip後 | |
|---|---|---|---|---|
| CSScomb | 146082 | 155761 | 116952 | 19323 |
| 昇順ソート | 〃 | 155319 | 116926 | 19392 |
CSScombを使うと元CSSファイルへ空行やインデントの追加が行われるのでこの時点ではファイルサイズが少し大きくなる。それぞれをClean CSS(デフォルトの設定)を通すとそれなりに小さくなる。最後にgzipで圧縮(--bestのみ指定して行った)すると、わずか69バイトの差でCSScombがかろうじて有利というものになった。
なおTwitterやAmazon.co.jpの巨大なCSSファイルでも比較を試みたが、CSScombのパーサーが落ち、処理することができなかった。
69バイトという転送量の差に意味はあるとすることはできるが、それはアクセス数が半端ではないウェブサイトでようやく、という程度だろう。そういったウェブサイトではCSSが巨大になりやすく、上記のようにパーサーが落ちる可能性も高くなる。2016/04/14現在、イシューが100以上あることも加えると、デプロイ時に通すというアプローチは無謀と言って良いだろう。
CSScombのソート順にコーディング規約としての意味は一定以上にある。しかしそれはLinterかフォーマッターで使われて初めて効果を発揮するということで間違っていなかったようだ。