

CSSの標準仕様では一部のプロパティーに簡略(ショートハンド)プロパティーが用意されている。marginやbackground、fontプロパティーなどがそれ。うまく使うとCSSをかなり短くできるので、積極的に使いたいけど、なかなかの複雑さでそうもいかない。かといって機械的に処理するのも、CSSは人が簡単に書けることを想定して仕様が作られている節がある(根拠はない)のでまた難しい。
先日知ったCSS Shorthand Generatorの内部で使われているshrthndパッケージはまさに機械的に処理するためのもの。でも予想通り、全然ちゃんと機能するものではなかった。
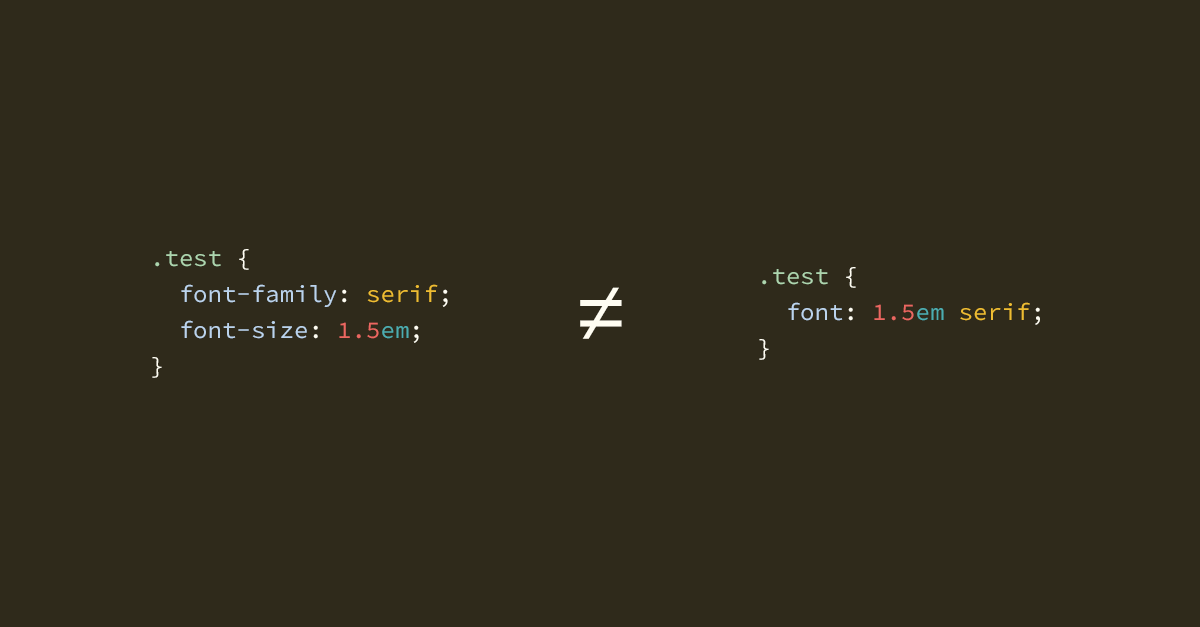
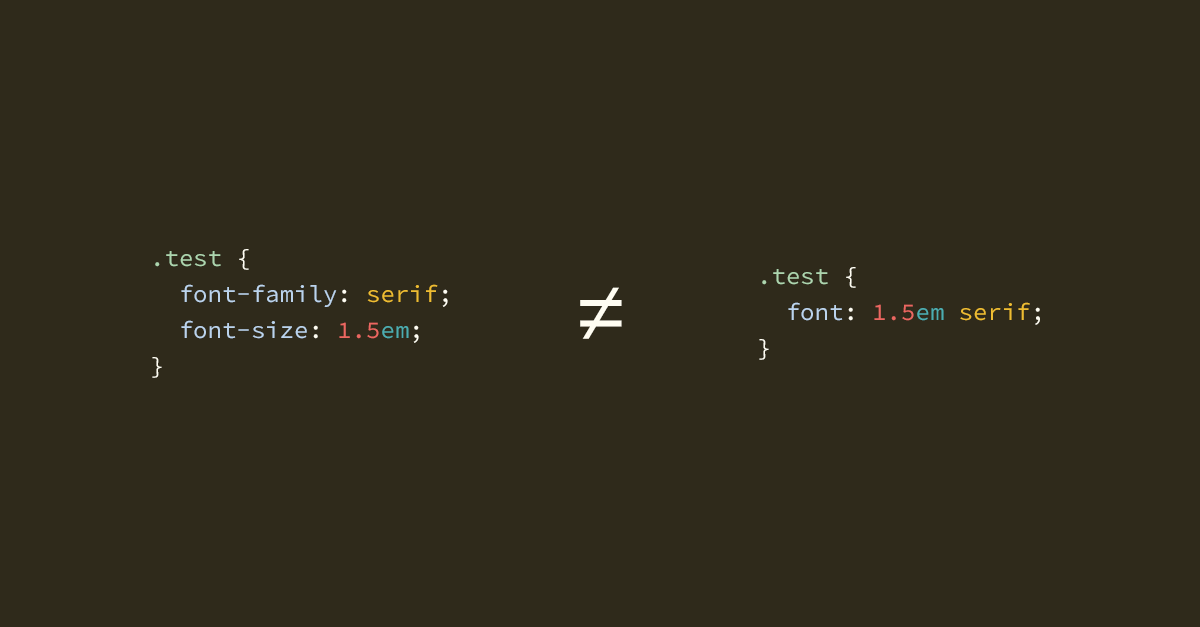
例えばshrthndパッケージでは複数のfont-*プロパティーをまとめることができることになっている。
.test {
font-family: serif;
font-size: 1.5em;
}このように書くと、以下のように変換される。
.test {
font: 1.5em serif;
}簡略プロパティーの文法としては正しいけど、CSS ショートハンド・プロパティの問題点で詳しく解説されているように、fontプロパティーでは省略した値が継承を破棄してその初期値にリセットされることがまったく考慮されていない。
他にもbackground-*プロパティーで同じ問題がある。更に複数の背景が指定されていたケースなどにまったく対応できていなかったりと、ごく限定的なケースのみでうまく機能するものだった。
僕もCSSWringにこういった簡略プロパティーへの変換機能を入れようと色々考えていた。けれど、結局無駄で無理だなと諦めた。
fontプロパティーならばそれらにまとめられるプロパティー群が全部あることを前提にすれば良い。しかしそれではfontプロパティーへの短縮はまず利用されることがまずない死に機能になってしまう。無いものはとりあえずinheritなどで埋めるという対処で死に機能になるのは回避できるが、それだと今度はプロパティーの省略で減らした分よりも増える可能性が高い。
marginプロパティーの場合は、みんな普通に使える時は簡略プロパティーの方を使って書いてそうなのでほとんど意味がない。
backgroundプロパティーでは、それにまとめられるプロパティーごとにカンマで区切られた数が違うことがある。background-imageプロパティーではカンマ区切りで複数だけど、background-sizeプロパティーは全部まとめて指定しているなどというケースのこと。これらを適切に考慮してまとめることは不可能に近い。その上サイズ的な面でのメリットも少ない。
実装するために越えなくてはならない壁と作業に比べて、得られる効果や結果が割に合わないという感じで間違いないと思う。
僕はそもそもあんまり簡略プロパティーで書かないようにしてたりもする。単純に読めないし、誤解する・誤解させる自信がある。CSSプロパティーの初期値なんか覚えてるわけがない。せいぜいmargin、paddingとborderプロパティーくらいしか書かないし、書いて欲しくないなと思う。
僕はミニマルなCSSを書くのが好きだけど、それはコード量が少ないCSSとかそういう意味じゃない。そのCSSがCSSの継承やHTMLドキュメントに与える効果が必要最小限であることを良しとしたいというのが近い。だからNormalize.scssのようなNormalize.cssの機能を必要なだけ組み込めるような仕組みを作るし、* { box-sizing: border-box }のようなテクニックはゴミだと思ってる。
そう書くことによって簡略さではなく、可読性や理解しやすさ、そして保守性に繋がると信じてる。