

Swarmで使われている六角形のプロフィール画像はちょっと流行りそう。CSSだけで行えるように考えておくとなんかの時に役に立つはず。難しく考えずに擬似要素で三角形を作るテクニックを反転させて重ねるだけでも良かったけど、CSSグラデーションで重ねた方がフレキシブルに作れた。
Demo: CSS HEX Clip
切り抜きはCSSグラデーションを上に重ねて行うので、何らかの要素で括る必要がある以外には特別なマークアップは必要ない。
.hexclip {
display: inline-block;
position: relative;
line-height: 1;
background-image:
linear-gradient(
30deg,
#fff 0,
#fff 18%,
transparent 18%,
transparent 100%
),
linear-gradient(
150deg,
#fff 0,
#fff 18%,
transparent 18%,
transparent 100%
),
linear-gradient(
210deg,
#fff 0,
#fff 18%,
transparent 18%,
transparent 100%
),
linear-gradient(
330deg,
#fff 0,
#fff 18%,
transparent 18%,
transparent 100%
),
linear-gradient(
90deg,
#fff 0,
#fff 7%,
transparent 7%,
transparent 100%
),
linear-gradient(
270deg,
#fff 0,
#fff 7%,
transparent 7%,
transparent 100%
),
radial-gradient(
circle closest-side at 50% 50%,
transparent 0,
transparent 99%,
#fff 99%,
#fff 100%
)
;
}
.hexclip img {
position: relative;
z-index: -1;
vertical-align: bottom;
}まずline-heightプロパティーで行間を詰めた上で、img要素に対してvertical-alignプロパティーを使って余計な空白が生まれないようにしておく必要がある。その上で括る要素をinline-blockにして画像の大きさにフィットするようにし、更にimg要素でz-indexプロパティーを使って背面に回るようにすれば準備は完了。
次に六角形を作るために角をカットするCSSグラデーションを4つ書く。正方形の画像なら、おおよそ18%くらいカットすると良い。1:2:√3の三角形でカットする(各内角を120度にするため、30度・60度・90度の直角三角形でカットする)ので、もっときちんと計算できる。更に正六角形に近づけるために左右を7%くらいカットする。角の丸めはいろいろ考えたけど真円のCSSグラデーションを重ねるくらいしかなさそうで、きれいに丸まらない。合計7つのCSSグラデーションを利用することになる。
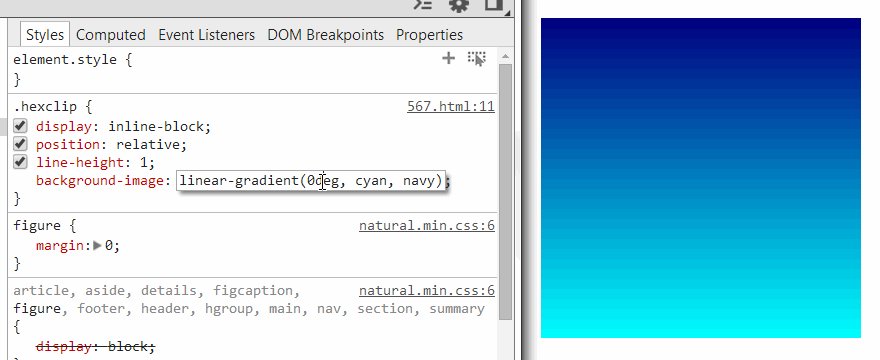
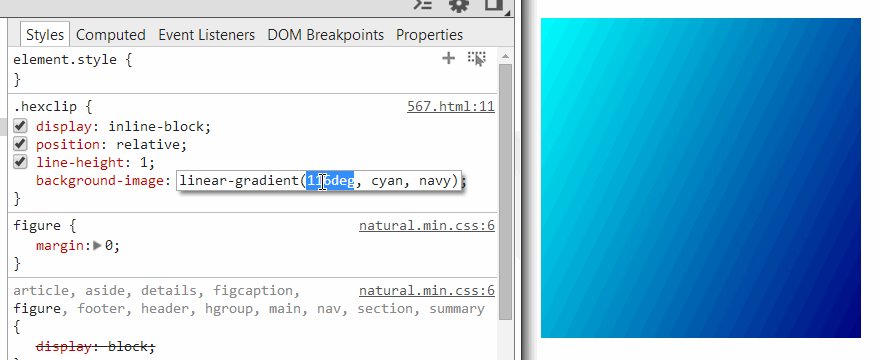
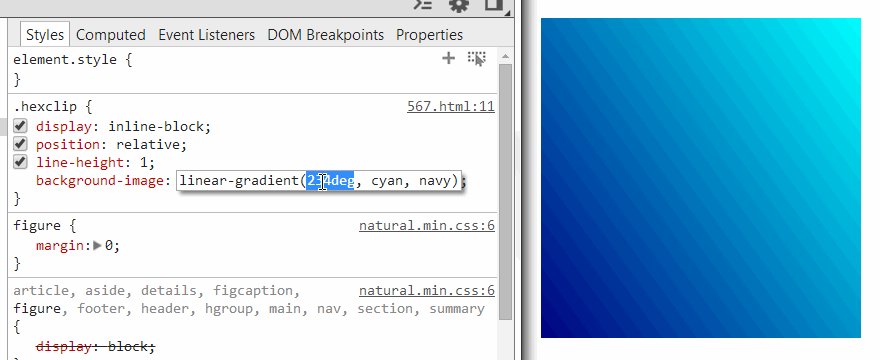
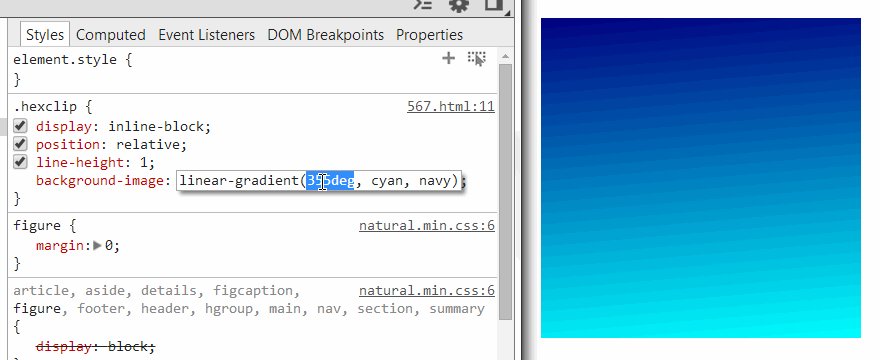
linear-gradient()ではto rightなどといったキーワードの他にdeg単位でグラデーションの進む角度を決定できる。この単位は要素の中央を中心にした角度になるが、ちょっと混乱しやすい。0degで下から上に、90degで左から右にと、値を増やすと時計回りに変化する。

deg Unit and Gradient Angleシアンからネイビーのグラデーションのdegを増やしていくと、このように時計回りに変化していく。
六角形をピッタリと敷き詰めとかやりたいので、もうちょっと考えてみよう。