
Smarter Link Underlines For Every WebsiteというMediumのリンクの下線のアレをStylusのミックスインにしたものについての記事を読んでいた。記事そのものは普通(か劣化したもの)で新たな発見は特にないが、下線のクロッピングはブラウザー・レベルじゃないと難しそうだという印象を改めて持った。
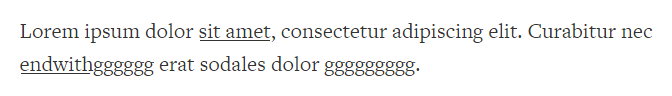
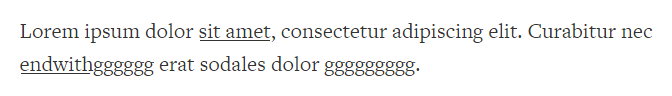
理由は下線がクロッピングされるような文字で終わる単語で下線がきちんと引かれないことにある。iOS 8のMobile Safariのスクリーンショットを載せていて、それでは“g”で終わっていても下線がぎりぎり引かれているが、記事ではこれを「美しくない」としもっとカットするような実装になっている。
これでは“gggg”などクロッピングされるような文字の連続で終わる時、下線が途中で切れてしまうような印象を受けてしまう。無いとは思うが“gggg”という語に下線を引いても見えなくもなる。

この記事のようにわざわざ端をカットしたりしない場合でも、下線のクロッピングをCSSで行うとこういった感じになってしまうことがありうるだろう。1pxであったり0.3emであったり一定のサイズのtext-shadowプロパティーで行うことになるため、下線がどう引かれるかは字形と文字サイズに強く依存してしまうからだ。
日本語の文章では下線のクロッピングが効果的なケースは少ないと考えられる。下線の位置と色の制御はともかく、そのクロッピングはやり過ぎだろう。