

Google Chrome 15.0.874.121 mでbutton要素へ特定のスタイルを組み合わせて適用すると、ボタンの文字列のアンチエイリアスが壊れます。無効とはちょっと違う感じなので壊れるとしておきました。ClearTypeが無効になって、標準アンチエイリアス(サブピクセルを使わないもの)になるだけかも。というわけでWindowsでの話です。
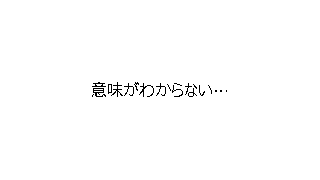
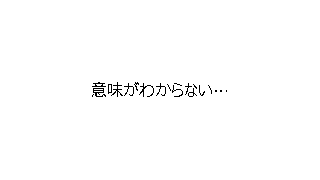
Demo: Broken Button Antialiasing on Chrome
再現性のあるコードは以下のようにborder-radiusとtext-shadowプロパティーを組み合わせたものです。
.test {
border-radius: 3px;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
}button要素ではよく使う組み合わせだと思うので結構ハマりやすそう……な気がするんですけど、症例見つからないので最近発症したんでしょうかね? ちょっと前になんでかinput要素でアンチエイリアスが切れてしまう現象に遭遇したんですが、それもこれだったのかもしれないです。その時はうまく再現できなくて諦めてしまったんですが、今度はうまく再現出来ました(うれしくない)。
現時点でのCanaryでは直っているようなので「この組み合わせはNG!」などと覚える必要はないと思いますが、ハマった時にそういえば……と思い出せる程度には記憶しておくと良いかもしれませんね!