
幅や高さがわからない要素を上下左右にセンタリングするには長らくdisplay: table-cellを使ったものが主流だった。最近は、よりシンプルに実装できることからtransformプロパティーを使って50%戻すというような手法がメジャーになりつつある。しかしtransformプロパティーで動かすと常に何かがぼやけるリスクを伴う。
transformプロパティーによる上下左右のセンタリングは、CSS Tricksに書かれた記事を見るのが一番わかりやすいだろう。
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}transformプロパティーのtranslate()で%を使う場合、その要素の幅と高さが基準になる。そのため要素の幅や高さがわからなくても、%を使うだけでうまくセンタリングできるというわけだ。
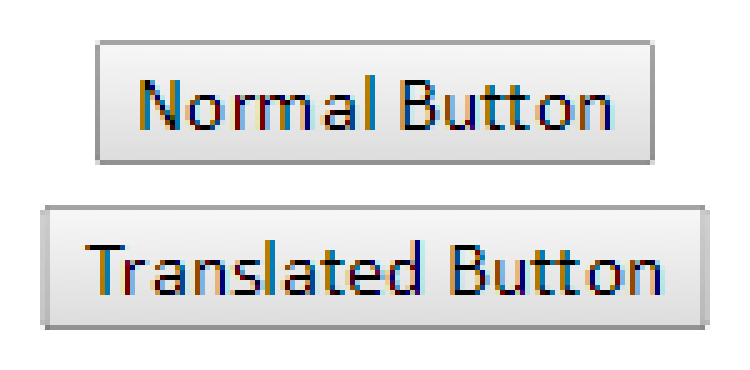
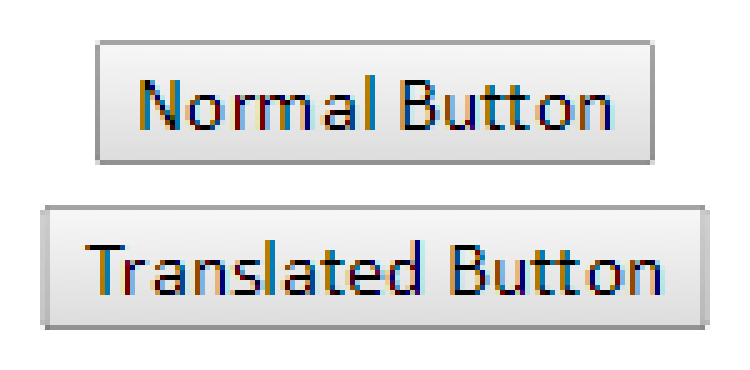
では実際にぼやける例を見てみよう。下記デモはWindowsにおいて、Firefox 31では微妙に、Chrome 37では若干強くぼやける。Internet Explorer 11ではぼやけない。ブラウザーだけでなくOSやハードウェアにも依存するので、スクリーンショットも併記しておく。
Demo: Blurry Translated Button

5倍に拡大すると逆にわかりづらくなるが、ボタン要素の端がぼやけている。場合によってはボタンの文字列が微妙に崩れることもある。フォーム部品で発生する確率が高く、次にSVGなどのベクター画像でよく起こる。これらはシャープな輪郭を持つので気づきやすいということだろう。通常のテキストやビットマップ画像ではあまり発生しない(か、起こっても認識できない)。
違いは微妙なものだとも言えるが、安定した形状を持ち、無意識化にそれが意識されているフォーム部品では、強い違和感を持つユーザーもいることは無視できない。
transformプロパティーを使った何かしらのテクニックには常にこのぼやけるリスクをはらむ。上下左右のセンタリングにおいては万能ではあるが、安定であるとは決して言えない。特にオーバーレイでフォームを出す時などに使うことがあるので、フォーム部品でよくぼやけるというのはそこそこリスクが高いと言えるだろう。
今さらハック的な要素を多分に含むdisplay: table-cellを使った手法に戻るのは色々問題があるので、素直にFlexboxを使いつつうまくフォールバックさせるのが良いだろう。