ブレークポイント
このWebサイトのスタイルではブレークポイントがレイアウト向けに3つ、フォント・サイズ向けに4つ設定されている。なんと7段変速! なんでそうなってるのかとかそういう話を書きたくなったので書く。
レイアウト向け
主にデザインが格納できるのか、バランスはどうかみたいな理由でブレークポイントを設定している。Mobile Firstで書いているのはパフォーマンス的な問題なので、本当はもっと理由駆動でMedia Queriesを書きたい。em単位を使っているためユーザーのズームやフォント設定などは考慮される。だいたい標準は16pxであることは既知だけどそれに依存しないのでマイナーな標準を採用しているブラウザーとか大きめのフォント・サイズを愛用している人のブラウザーとかでもおかしくならない(可能性が高い)。
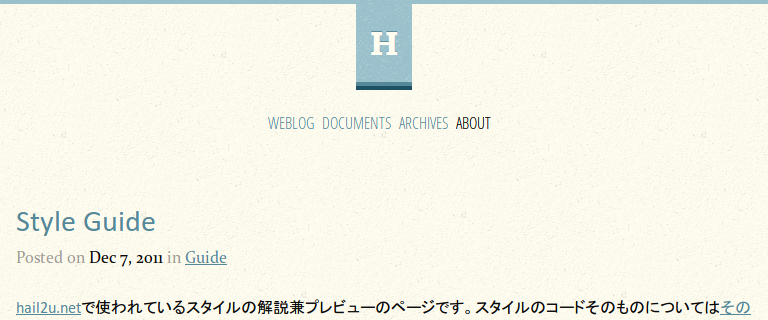
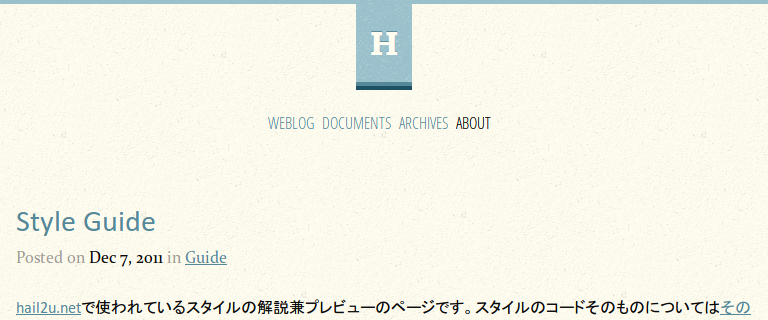
小さめのスクリーン
 On small screen
On small screen
グローバルなヘッダーとフッターがセンタリングされる。このレイアウトで表示されるのは49.5em(792px)より下の場合。レイアウトは気づきにくいけど1カラムが3.5emとカラム間が2emのカラムで構成されているので、それが9カラム収まるようになるサイズまでは画面いっぱいにセンタリングで表示するということにしている。
49.5 = (3.5 + 2) * 9
9カラムな理由は大きいスクリーンでは2 + 9 + 1にしたかったのでそれに合わせた。今はちょっと3 + 12 + 1の16カラムを基準に構成し直したい気分があるけどそれはあんまり関係ない。
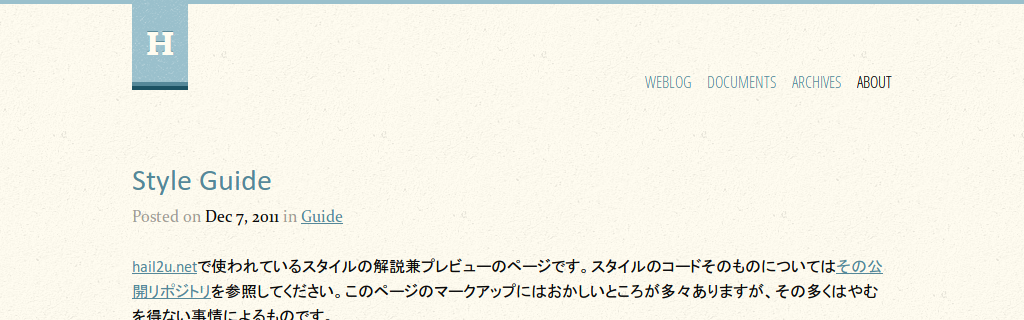
中間のスクリーン
 On small screen
On small screen
中間というか大きめと小さめの間。49.5emから66em(1056px)まではロゴとナビゲーションが左右に分割されたレイアウトになる。フッターも左右分割。コンテンツ自体のサイズは9カラムに制限し、左右のマージンを均等に取る。
66 = (3.5 + 2) * 12
幅制限に均等な左右のマージンを組み合わせた場合、センタリングのままだと特にグローバル・ヘッダーの左右がスカスカになってバランスがあまり良くないかなと思う。コンテンツ部分がborderやbox-shadowプロパティーなどを使って明確な枠で括られている場合はスカスカに見えにくいけど、このWebサイトのようななにも遮るものがない場合はスカスカに見える。
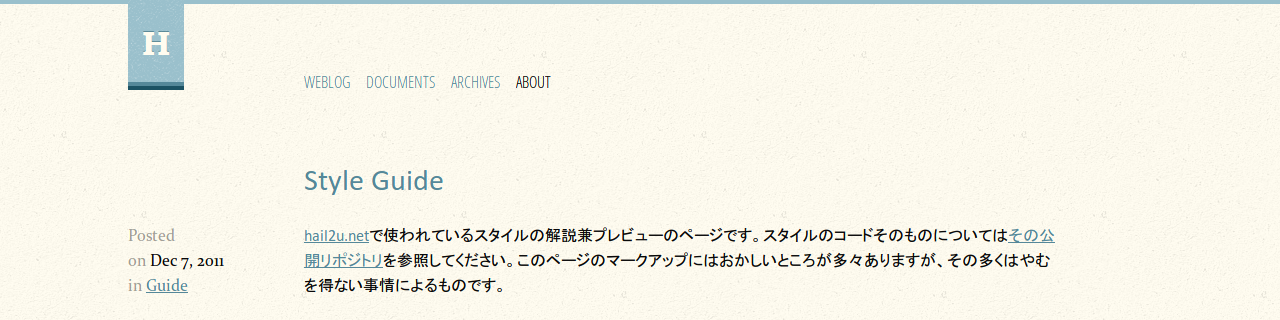
大きめのスクリーン
 On large screen
On large screen
66em以上、つまり通常は1056px以上ならばこのレイアウトになる。デスクトップでこのWebサイトを見ている人の多くはこのレイアウトを見ていることと思う。ヘッダーはロゴがコンテンツから飛び出すような形で左に寄り、ナビゲーションは右寄せではなくコンテンツと左端が揃う。フッターは中間スクリーンとほぼ一緒。
ここに至って初めて大きくコンテンツ部分のレイアウトが変化する。左の余白を大きく取り、その部分に様々な補助的なパーツがレイアウトされるようになる。カラムわけは上記の通り2 + 9 + 1で右にも少し余白がある(この理由は前にちょっと書いた)。左の余白にぶら下がるものは、
blockquote要素に付ける飾りの引用符画像- リストのブレットや数字
figcaption要素article要素直下のfooter要素- ページング・ナビゲーション
など。プライマリなものは絶対に配置しないようにしている。
フォント・サイズ向け
小さいスクリーンでは少し小さめに大きいスクリーンでは少し大きめになる。ブレークポイントは以下の通り。
| ブレークポイント |
計算式 |
フォント・サイズ |
`16px`基準 |
| - |
- |
87.5% |
14px |
| 37.898em |
49.5em * 0.875 * 0.875 |
100% |
16px |
| 83.531em |
66em * 1.125 * 1.125 |
112.5% |
18px |
| 113.695em |
66em * 1.3125 * 1.3125 |
131.25% |
21px |
採用するフォントサイズを決定して、コンテンツの幅にそれを二乗したものを掛けて計算している。二乗の理由はあまりない。emベースでカラム・レイアウトをしているので、フォント・サイズが変わっても一行の文字数は変化しない。
コレがこのWebサイトのLittle Big Detailsだッッッ! 見ればわかる的なことを文章にした。