
pre要素の行間をどのように調節するのがいいのかということをしばらく考えていた。今までは本文の行間よりも少し狭めるというだけのものだったが、もう少し論理的なものにしたいと、いろいろ考えている。まずは少しフォント・サイズを落とした上で本文とある程度揃うように、具体的にはp要素の2行分の高さとちょうど揃うようにpre要素の3行分を調節してみることにした。
$line-height-root: 1.7;
:root {
line-height: $line-height-root;
}
pre {
$r: 0.8;
font-size: percentage($r);
line-height: ($line-height-root * 2 / 3 / $r); // 1.7 * 2 / 3 / 0.8 = 1.41667
}p要素の行数である2とそれに対応するpre要素の行数である3、そしてフォントサイズを制御する0.8を使って計算している。calc()でも良いが、特に何かユーザー環境に依存するわけではないためcalc()である必要もない。素直に計算しておいた方がCSSを効率的に解釈してもらえるはずだ。

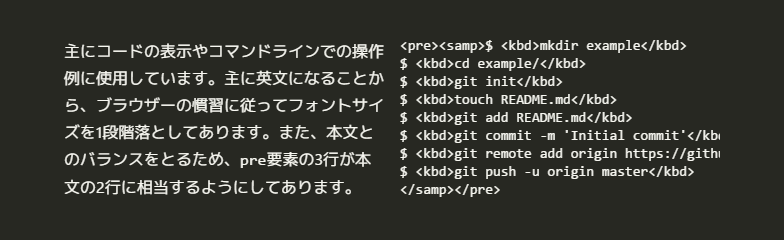
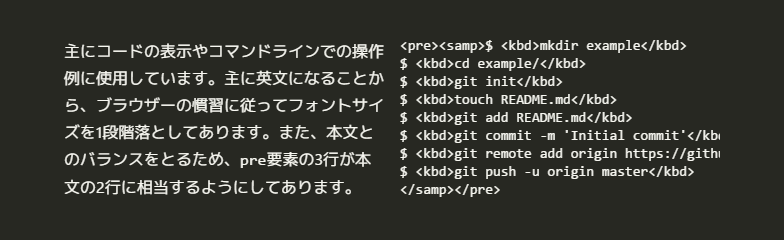
実際にこのウェブサイトではこのように左右にp要素とpre要素が並ぶことはないが、これはわかりやすいように並べて比較した図だ。p要素が6行あるが、pre要素の9行分とほぼ(小数点の丸めの関係上、1pxほどずれる)一致していることがわかるだろう。
調節してみた結果、CSS的にはすっきりしたものの、実際に読みやすいかどうかには疑問が残った。何かと何かを揃えるという発想ではなく、空白をうまく制御する、つまりこの場合は本文のフォントとpre要素に使うフォントのx-heightに注目して行間を調節した方が優れた解になりうるのかもしれない。