
VS Codeの配色テーマでSolarized Lightを使っていると、このウェブサイトがグレーに見えてしまうので、最近はLight+を使っている。Windows TerminalではまだSolarized Lightを使っていたが、同じにしたくなったので、Light+(とDark+)を地道に移植したものを使うようにした。

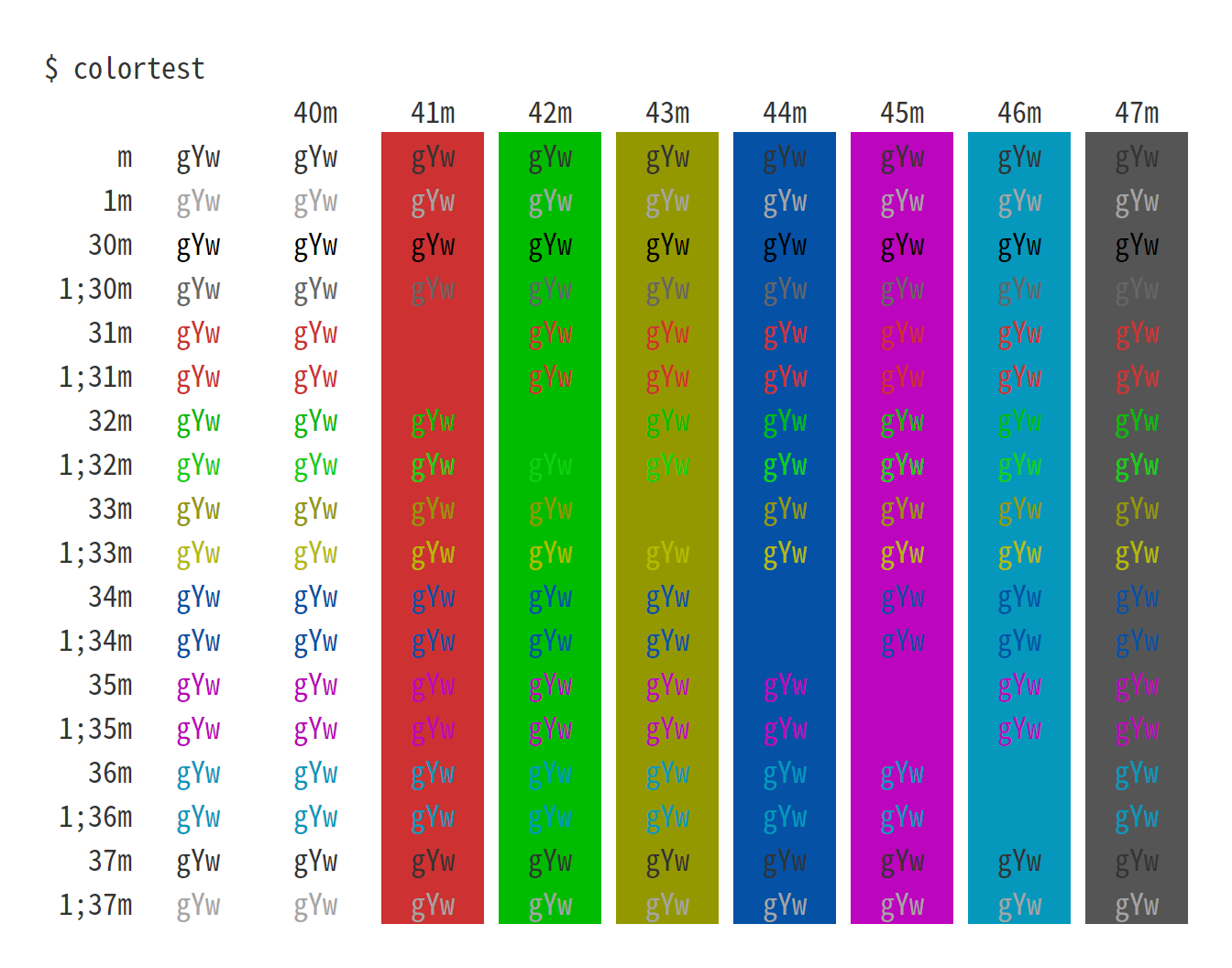
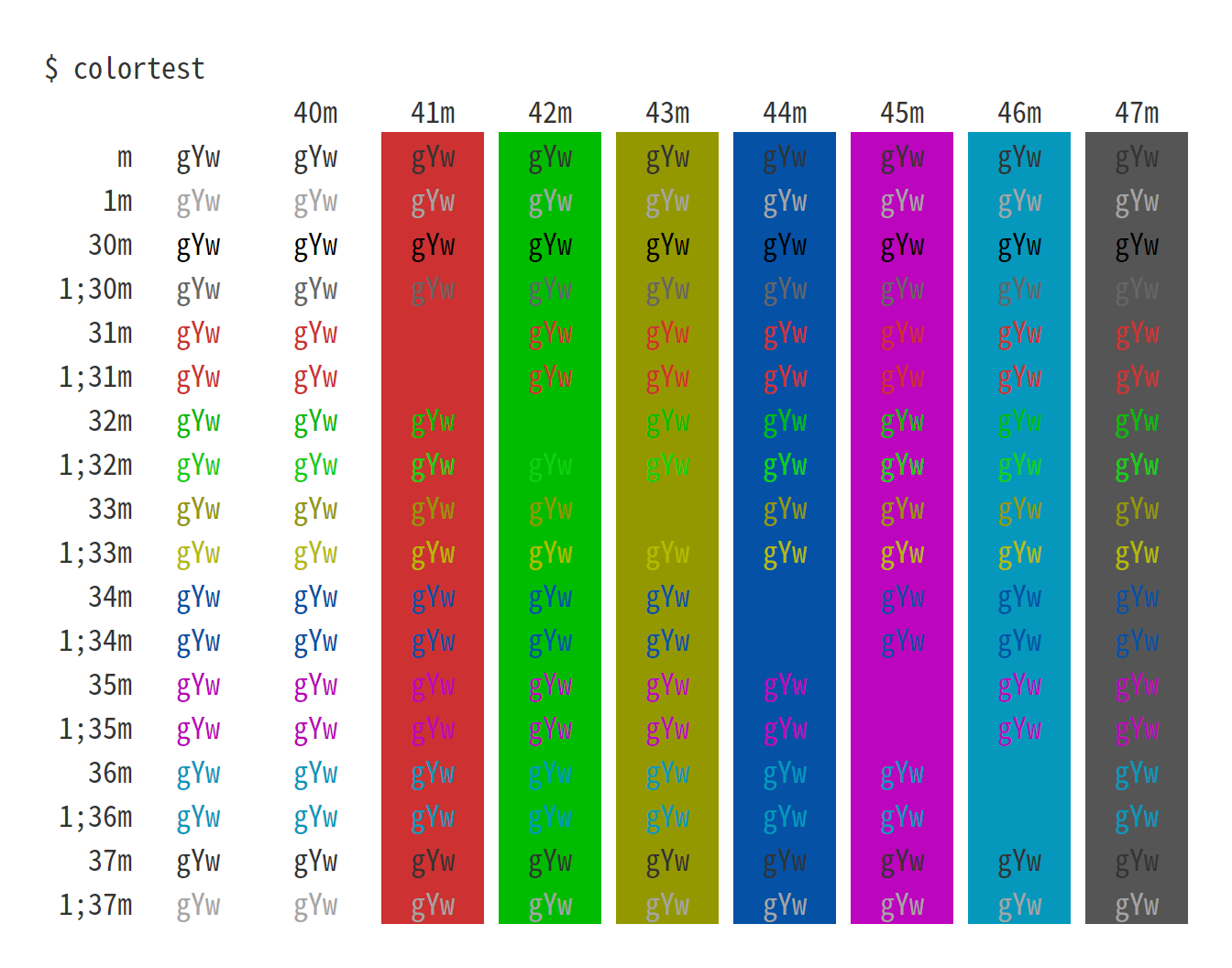
brightが判断しづらい。多分、VS Codeではboldが使えるので、brightが判別しづらくてもいいと判断されたんじゃないかと思う。Windows Terminalではboldが使えないので、このあたりで問題が起きる可能性は高い。

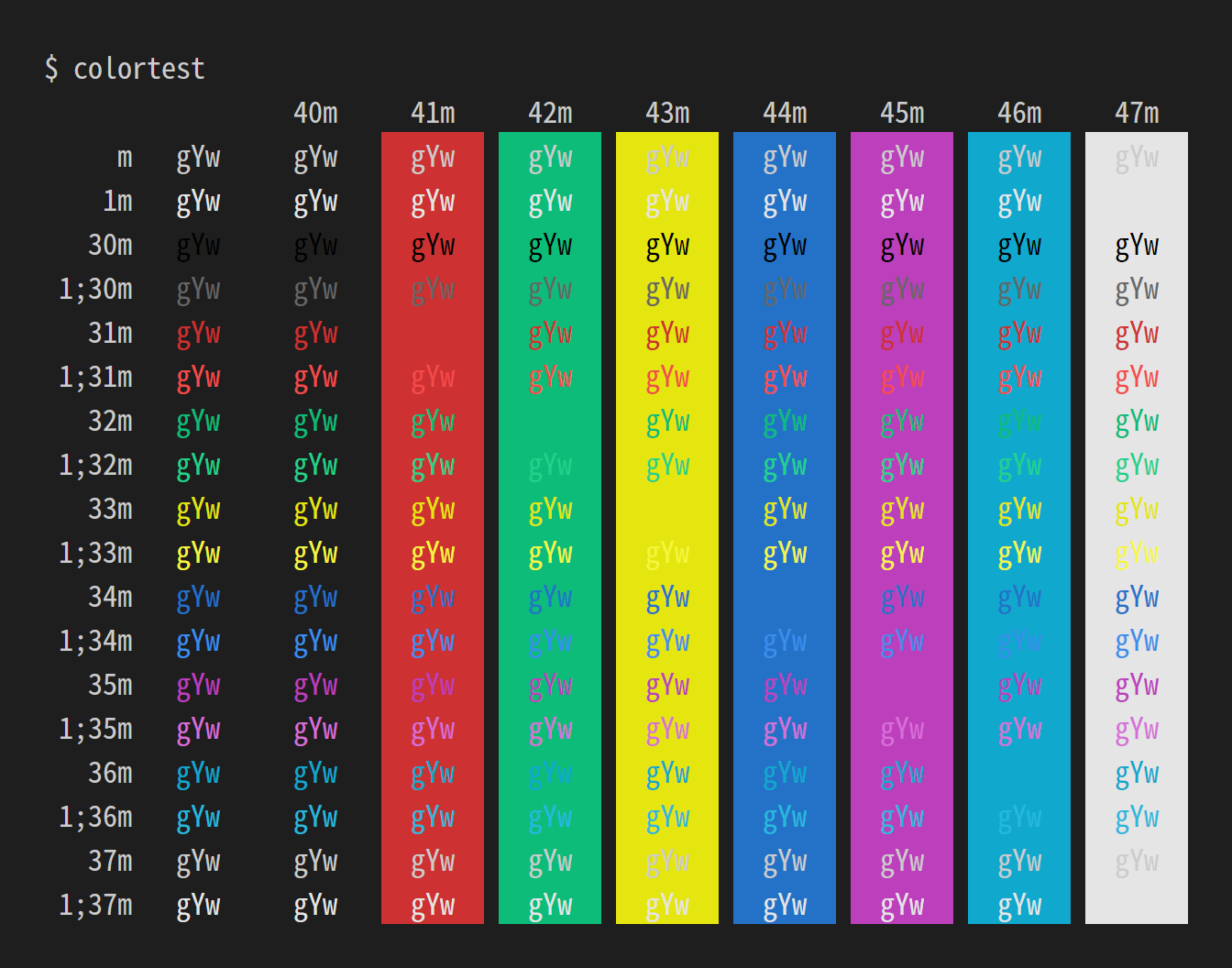
Darkもあるが、使っていない。こちらの方がまだbrightを判別しやすいように見える。
Light+やDark+だと、テーマ・ファイルの実体がないため、JSONファイルを変換するツールは作れなかった。そのため、地道に変換する。
Light+テーマを使用中に、コマンド パレットから「開発者: 現在の設定から配色テーマを作成する(Developer: Generate Color Theme From Current Settings)」を実行すると、JSONファイルが生成され、タブに開かれる。その中でterminal.で始まるキーがターミナルで使われている配色なので、これらをWindows Terminalのカラースキーム向けに書き換えればいい。
書き換えは、terminal.ansiを削除して、Brightを小文字に変換し、magentaをpurpleに置換する。また、backgroundが存在しないので、panel.backgroundをコピーするか、カラー・ピッカーか何かで拾う必要があった。