
マークアップが少し変わったりしたので、マイナー番号を上げた。Microdataが復活したり、見出しがちょっと大きくなったり、見出しの下の余白を詰めるように戻したり、概要(この最初の段落のこと)が大きい文字で表示されるようになったり、色もちょっと変わっている。昔はこんな色だった気もする。#f6edeaだっけ?
ロゴをh1要素にするのをやめて、nav要素直下に置くだけにした関係で、色々と構造が変わった。インデックス・ページなどではタグラインにh1要素を使い、記事ページでは記事タイトルにh1要素を使う。それに従ってコンテンツ内の見出しレベルも調節される。<h2 class="h1">とか書きたくなる気持ちがちょっと理解できた。
見出しや概要の変更は、大きい画面でのヒーロー画像との釣り合いをとろうとしてこうなった。大きな画面だと、ヒーロー画像が大きすぎて、見出しがあまり目立たない。見出しを大きくしただけだと、ヒーロー画像がない時にバランスが悪い。これらを踏まえて、概要を少し大きい文字にした上で、アンインデントすることで、画像のような強さをもたせてみた。派手だな。

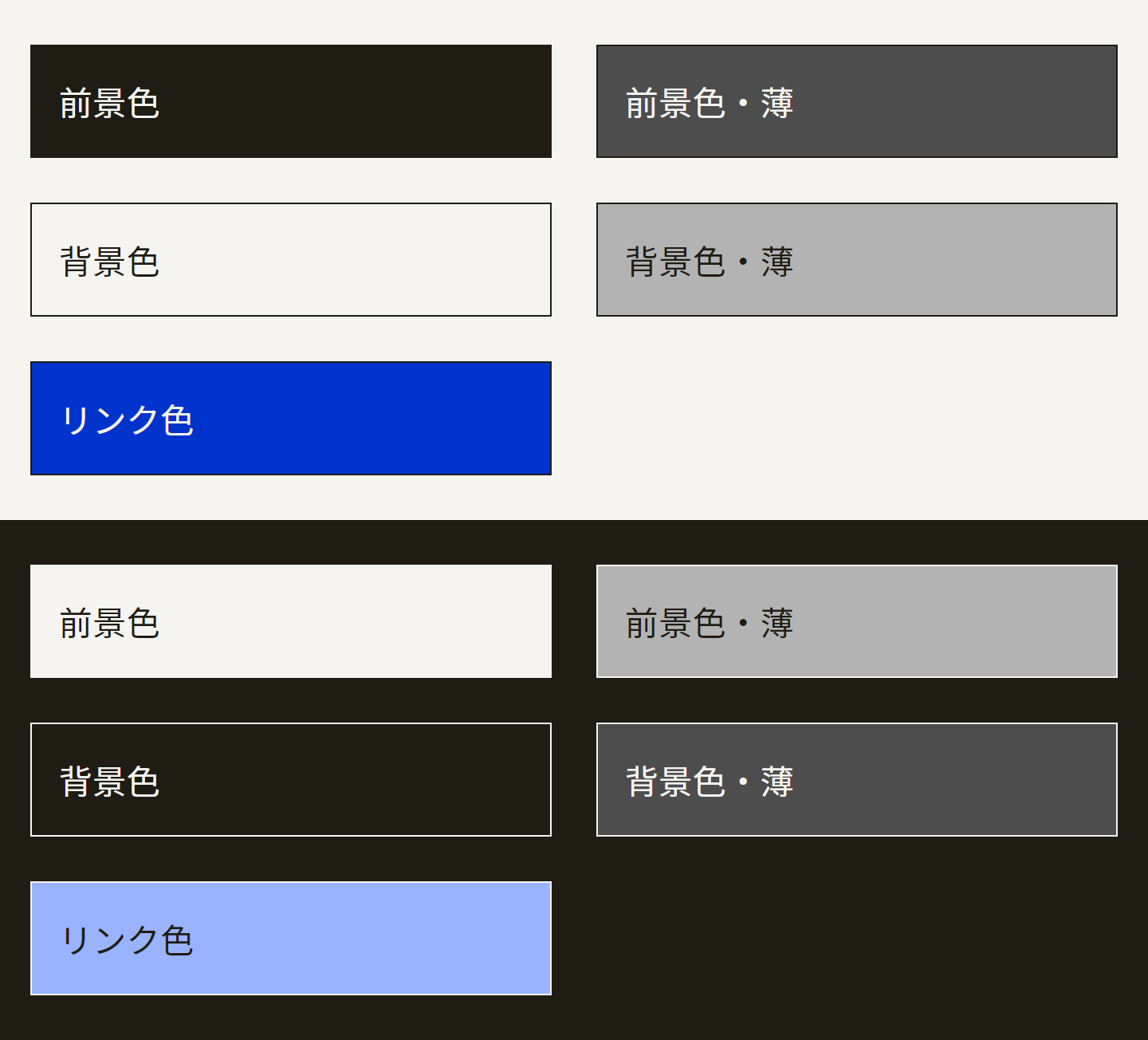
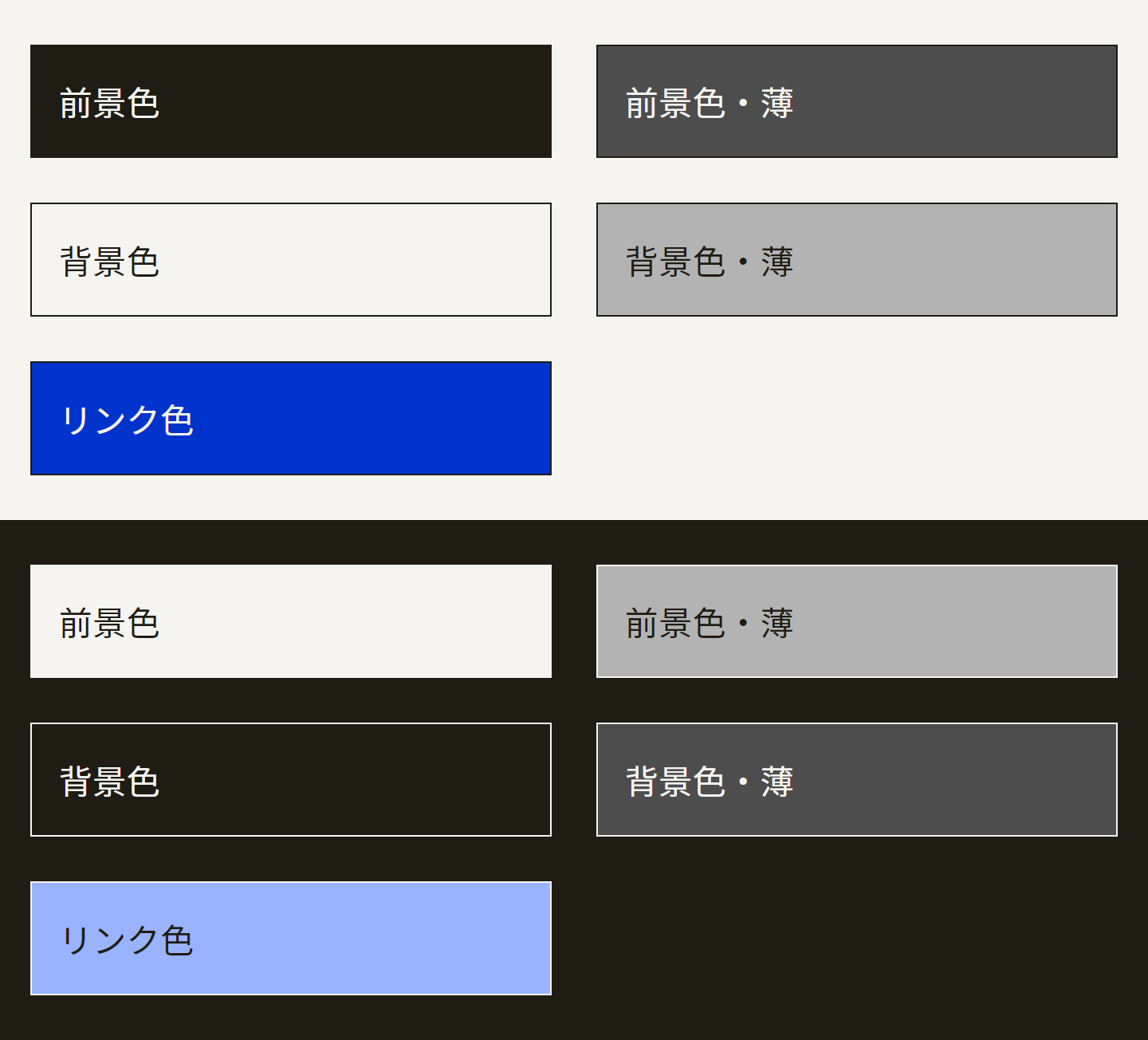
ダーク・モードのこと(一応は導入されている)もあって、まだ色は調整中だ。オフホワイトとベージュの間、または灰色よりの生成り、あたりの色は困るとよく使う。高価格帯スマフォの販売不振により、青みが強く出るしょぼいディスプレイが世の多くを占めるようになるんじゃないか、とかそういうのもちょっと意識している。
リンクみたいなものは、スクリーン・リーダーの方が認識しやすい。ビジュアルでは色や下線がその役目を担っているわけだけど、慣れすぎたのか、弱く感じる。Emojiの🔗とか🌐で括ってやると良いのかな。Markdownのリンクは認識しやすいので、括るという考え方は悪くなさそうだけど、Emojiだと目立ちすぎるか。リンクの色や下線から解放されたいので、無理やり理屈を考えている。
CSSコードもちょっと(どころじゃなく)変わった。カスタム・プロパティーを:rootだけで局所化すると、やはり変数がどんどん長くなるので、コンポーネントごとにカプセル化(に近い形に)した。分散してしまうメディアクエリーは、Clean CSSのLevel 2最適化で有効になるmergeMediaでどうにかなるので気にしない。
もうちょっとしたらカスタム・プロパティーだけ別のCSSファイルにする。カスタム・プロパティーを定義済みのデータとして扱い、CSSからロジック(的なもの)を追放する試みの続きだが、stylelintで扱いづらいのでまだやっていない。ツールに調教されている。
あと、妥協して、しばらく前からTwitterにRSSの内容を流すようにした。何かあった時以外は使わないつもりだけど、あてにならない。前に使っていたユーザー名が空いてたのは良かった。離れていた時に考えたことは、TwitterでRSSを購読できればいいんじゃないのかなーとかだった。強そう。