
Edgeでは電話番号らしき文字列へ自動でリンクを張る。Mobile Safariもそうだが、両者の挙動は色の点でも一致しない。
Demo: Test Page for TEL Color

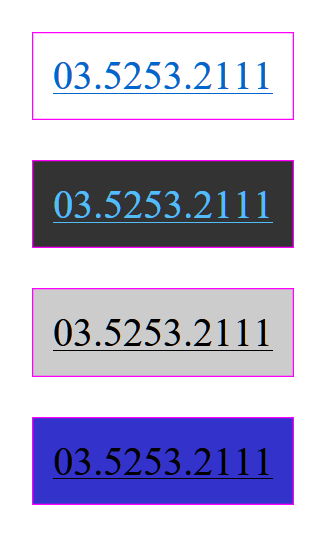
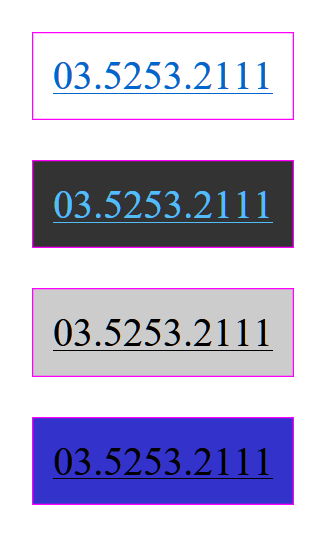
CSSで何もしない場合、Edge 14では背景色によって色が変わるが、Mobile Safari 10では変わらない。そのため青い背景だとMobile Safari 10では電話番号が見えなくなる。しかしMobile Safari 10はa要素を作成するようではあるため、a要素に対して色を指定するだけで良い。デモではa要素に#f0fを指定しているので、その色で表示されるのが望ましいはずだ。
Edge 14では背景色によって青(っぽい色)を使うか親要素の色をそのまま使うかのどちらかに決まっているようだ。そのためスクリーンショットのように、白や黒の背景では青(っぽい色)に、灰色や青の背景では親要素の色(ここでは黒)に必ずなってしまう。ウェブページ制作者側からは自由に制御することはできない。
またtext-decorationプロパティーで下線を消すこともEdge 14ではできない。これも多分a要素が作られるわけではないからだろう。
電話番号の自動リンクを無効化する以外はどうしようもなさそうだが、極力それはやりたくない。Edge 14ではどうにもならないということを覚えておく必要がありそうだ。
あまり関係ないがEdge 14では03-0000-0000とハイフンつなぎでかつ2桁始まりだと電話番号として認識されない。他にも色々条件がありそうだが、とにかく調べたくない……。