

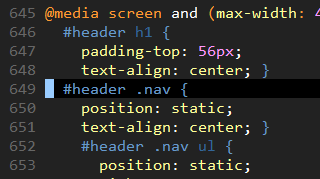
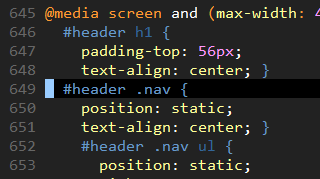
@hokacchaから@mediaブロック内でのクラス名のハイライトがうまくいっていないバグの修正を貰ったのでそれを反映させ、他いくつか漏れていたCSS3モジュールへの対応を行い、vim-css3-syntaxを0.3にした。
ついでにREADMEにHTMLやSCSSでのCSSの構文強調にも反映させる方法も書いておいた。Media Queriesだけコメントアウトしているのはネストの表現がまずくて、ハイライトが吹っ飛ぶことがあるので。
ベンダー拡張プリフィックスへの対応とかも貰ったが、メンテナンスが大変そうだし、変わったものはともかく消えたものをどうするか考えるのも面倒くさいので、今のところ対応する気はない。-webkitなどの部分だけを強調する仕組みを考えてみようかと思っているが、Vimのシンタックス・プラグインを書くスキルが低すぎて目鼻がつかない。そもそもそれじゃシンタックス・ハイライトではないとも思うので、やる気が起きないというのもあるけど。@hokacchaがforkしたものでは一部ベンダー拡張への対応が追加されているのでそちらをどうぞ。
CSS3 module: Listsで新たに追加されているlist-style-typeの値が多すぎて心が折れかけた……。というかこれはキーワードをいっぱい定義するんじゃなくて、ユニコードのグリフのコードで範囲指定するとかもっと汎用的な仕組みを考えるべきなんじゃないのだろうか? そこらへんはcounter()の管轄か。