

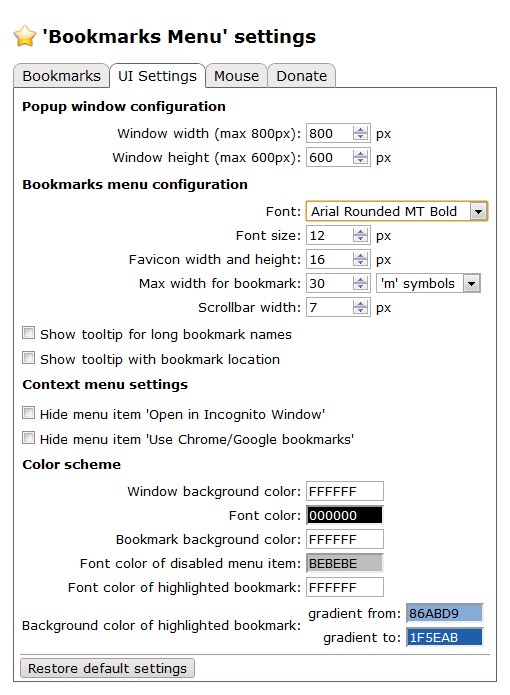
ブックマーク バーが邪魔でしょうがない気がしてきたので、ブックマークをツールバーボタンからドロップダウンで参照できるBookmarks MenuというGoogle Chromeの拡張を使い始めた。ドロップダウンのUIはそこそこカスタマイズ出来るものの、なぜかUIフォントが訳の分からないフォント、Arial Rounded MT BoldやらLucida Consoleやら限定な感じでかなり悲しい。とはいうもののこの拡張に限らずChromeのポップアップと呼ばれるツールバーボタンクリックして出てくるアレは普通のHTMLのためユーザースタイルシートでフォントの置き換えが効き、結構簡単にSegoe UIに置き換えることが出来る。
まずは置き換えても害の無さそうな、つまりウェブで使われてなさそうなArial Rounded MT BoldをUIフォントとして普通に設定する。

次にGoogle ChromeのユーザースタイルシートであるCustom.cssを編集する。Custom.cssの場所はWindows 7だと以下の場所にある(%USERNAME%はユーザー名)。
C:\Users\%USERNAME%\AppData\Local\Google\Chrome\User Data\Default\User StyleSheets\Custom.css
これをエディタで開いて、以下の@font-faceルールを追加する。
@font-face {
font-family: "Arial Rounded MT Bold";
src: local("Segoe UI"), local("Arial Rounded MT Bold");
}保存して、Chromeを起動すればBookmarks Menuのフォントが上記スクリーンショットのようにSegoe UIになる。もちろん別のフォントでもOK。既にブラウザを起動している場合は再起動しないと反映されない(と思う)。
Bookmarks MenuはIE8のお気に入りボタンやFirefoxのドロップダウンな方のブックマーク・ツールバーボタンなんかとほぼ同じで、特になんかすごい機能があるわけではないが普通に使える。ブックマークレットとかもちゃんと実行できるので場所を取らない代わりにアクセスが多少めんどくさいブックマーク バーみたいな感じ。ブックマーク バー的なものが必要だけど少しでも縦方向にブラウザを広くしたい人は使ってみると良いと思う。