

あるフォント・ファイルがオールドスタイルの数字とかスモールキャプスとかのOpenTypeのfeaturesを持つかどうか確認する方法は色々ある。Photoshopでもいいし、FontForgeでもいい。ただ、あるfeatureを有効にした状態が手軽にプレビューできるものとなるとあまりない気がする。ググってもらしきものを見つけることが出来なかったので、Drag and DropとFileReaderを使ってfeatureを一覧プレビューするページを作った。
Demo: Preview OpenType Features
適当なOpenTypeフォントをページにドロップすればフォントが変更されて確認できる。TrueTypeフォント・ファイルでもプレビューできたりする。WOFFも大丈夫なはず(単なるコンテナーなので)だけど、多くのWOFFはOpenTypeのfeaturesを軽量化のために削除してることが多いので意味ないかも。なにがあるかわからないのでシステムのフォントはドロップしない方が無難。
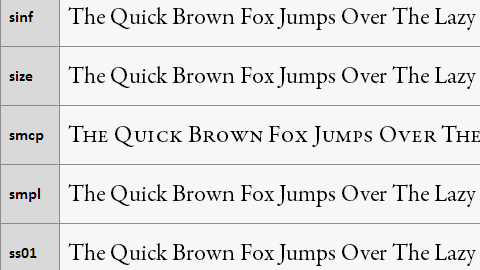
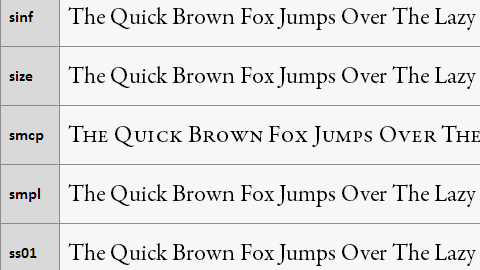
主にオールドスタイル数字(onum)とかスタイルセット(ss03)とかスモールキャプス(smcp)を確認のために作ったので、プレビュー文字列が適切でない気がする。またswshのような複数の値を持てるやつには対応していない。
現行ブラウザーでは大体動く感じなんだけど、落ちるとかはないけど表示は挙動不審。Chrome 28が一番素直な感じで、Firefox 23はまったく別のfeatureが適用されたりする。Internet Explorer 10はfeatureによって対応してたり対応してなかったりするような感じだけどよくわからない。
OpenTypeのfeature一覧はWikipediaのList of typographic featuresからもらった。それをリストにして、機械的にfeaturesのプレビューのためのCSSを仕込みながらHTMLを吐いていくだけで準備完了。あとはドロップされたフォントをFileReaderでData URIとして読み取り、それをsrcプロパティーに指定した@font-face定義を作って参照するだけ。