
メモとして書いたGoogle Chrome 10以降の注意点でのフォントのフォールバックの問題は解消されていない上、stableも10になってしまったのでこのメモの方法はもう通用しない(Google Packだとまだ9系統かも)。が、昔のフォント設定ダイアログを呼び出す方法があるので、それを使ってフォント設定をしてやれば回避できる。
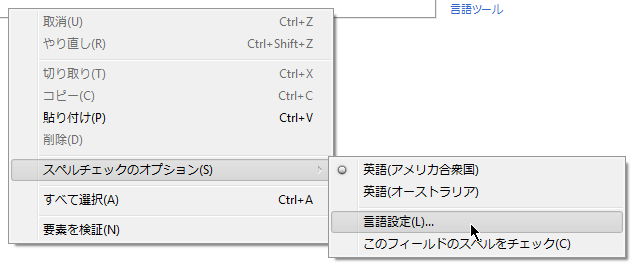
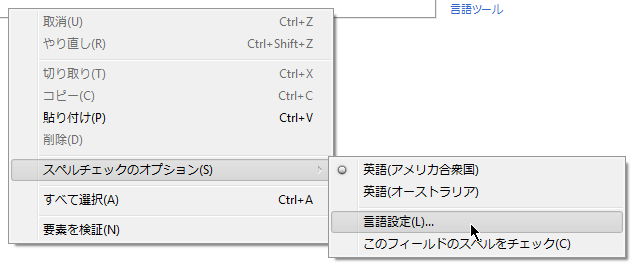
やり方は任意のウェブページの入力エリアのコンテキスト・メニューからスペルチェックのオプション→言語設定と辿るだけ。

すると以前のフォント設定ダイアログが出てくるので、そこで改めてフォントを設定してやればちゃんとそのフォントがフォールバックされるようになる。
フォントのフォールバックとは、CSS等で指定されたフォントに含まれてない文字を表示する時に使うフォントを決定する仕組み……のことを指す(正確になんというものかはよく知らない)。この仕組みによって、
font-family: Arial, sans-serif;
などと日本語を表示できないフォントが指定されていても日本語部分が正常に表示される。Chrome 9までや他のブラウザではアプリケーションの設定で指定したデフォルトのフォントが優先して使われるようになっていた(る)が、Chrome 10ではそれをちゃんと設定できない問題がある。Chrome 10からSafariと同じようなフォント設定スタイルに変わった影響で、ゴシック体(sans-serif)のフォント設定がきちんとされてないからのようだ。Chrome 9から更新した場合はこのフォントのフォールバックの問題は発生しない。Chrome 10以降をクリーンインストールすると発生する。