タブをフラットなボタンにする(Firefox 2向け)
.tabbrowser-tabs {
background-image: none !important;
}
.tabbrowser-tab {
margin-right: 3px !important;
}
.tabbrowser-tab[selected="true"] {
font-weight: normal !important;
}
.tabbrowser-tab > .tab-image-left {
border-top: 1px solid threedshadow !important;
border-bottom: 1px solid threedhighlight !important;
border-left: 1px solid threedshadow !important;
width: 4px !important;
color: infotext !important;
background-color: infobackground !important;
background-image: none !important;
-moz-border-radius-topleft: 0px !important;
}
.tabbrowser-tab:not([selected="true"]) > .tab-image-left {
margin: 0px !important;
border-color: -moz-dialog !important;
height: 24px !important;
color: -moz-dialogtext !important;
background-color: -moz-dialog !important;
background-image: none !important;
}
.tabbrowser-tab:hover:not([selected="true"]) > .tab-image-left {
margin: 0px !important;
border-top: 1px solid threedhighlight !important;
border-bottom: 1px solid threedshadow !important;
border-left: 1px solid threedhighlight !important;
height: 24px !important;
background-image: none !important;
}
.tabbrowser-tab > .tab-image-middle {
padding: 0px !important;
border-top: 1px solid threedshadow !important;
border-bottom: 1px solid threedhighlight !important;
color: infotext !important;
background-color: infobackground !important;
background-image: none !important;
}
.tabbrowser-tab:not([selected="true"]) > .tab-image-middle {
margin: 0px !important;
border-color: -moz-dialog !important;
height: 24px !important;
color: -moz-dialogtext !important;
background-color: -moz-dialog !important;
background-image: none !important;
}
.tabbrowser-tab:hover:not([selected="true"]) > .tab-image-middle {
margin: 0px !important;
border-top: 1px solid threedhighlight !important;
border-bottom: 1px solid threedshadow !important;
height: 24px !important;
background-image: none !important;
}
.tabbrowser-tab > .tab-image-middle > .tab-icon > .tab-icon-image {
margin-top: 0px !important;
}
.tabbrowser-tab > .tab-image-middle > .tab-text {
margin-top: 0px !important;
border: none !important;
}
.tabbrowser-tab > .tab-image-right {
border-top: 1px solid threedshadow !important;
border-bottom: 1px solid threedhighlight !important;
border-right: 1px solid threedhighlight!important;
width: 1px !important;
color: infotext !important;
background-color: infobackground !important;
background-image: none !important;
-moz-border-radius-topright: 0px !important;
}
.tabbrowser-tab:not([selected="true"]) > .tab-image-right {
margin: 0px !important;
border-color: -moz-dialog !important;
height: 24px !important;
color: -moz-dialogtext !important;
background-color: -moz-dialog !important;
background-image: none !important;
}
.tabbrowser-tab:hover:not([selected="true"]) > .tab-image-right {
margin: 0px !important;
border-top: 1px solid threedhighlight !important;
border-bottom: 1px solid threedshadow !important;
border-right: 1px solid threedshadow !important;
height: 24px !important;
background-image: none !important;
}
.tabs-left,
.tabs-right,
.tabs-bottom {
display: none !important;
}長い。ちょっと詰めて無いので無駄なところが多いのかもしれない。

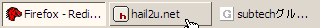
という感じの表示になる。左からアクティブなタブ・カーソルでポイントした非アクティブなタブ・非アクティブなタブのプレビュー。