

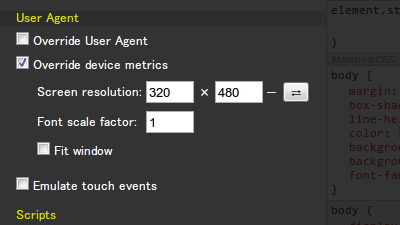
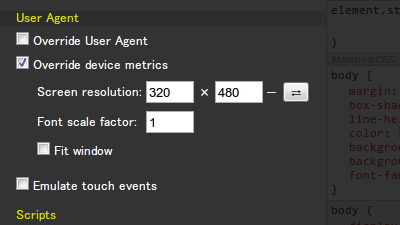
Chrome 20からviewportを制限または拡張できるOverride device metricsというオプションがデベロッパーツールについていたことを今さら知った。キモはどっちかって言うと自分の使っているマシンよりも高解像度な環境をFit windowオプションでなんとなくざっと確認できるとかそっちなのかも。2048x1536とかまぁアレでコレでソレですよね。20からなので2012-05-17現在の安定版にはまだない。
縦横サイズを入力する横に付いている⇄ボタンはデバイスの回転……というか縦横入れ替えのボタン。
もうひとつchrome://inspect/とか言うのが結構前からあったのも知った……。昔は右クリックからとかで簡単にできてたデベロッパーツールのインスペクトとかそういうのが簡単にアクセスできる。ああいうの覗くとちょっとだけFirefoxのDOM Inspectorを思い出して懐かしい。
Seamless iframeが気になってるけどぜんぜん調べてない。