

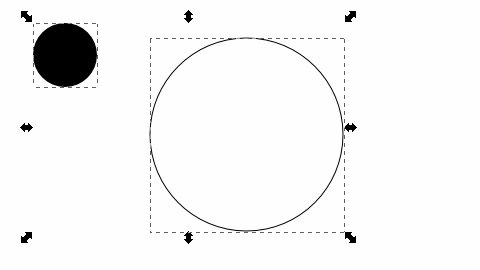
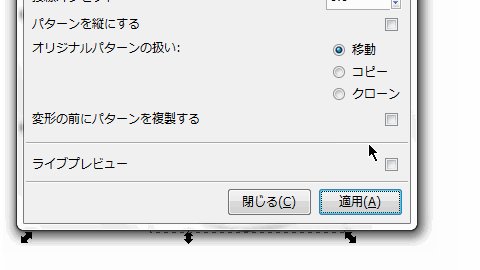
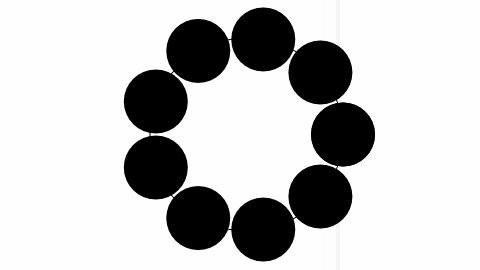
昨日の記事のローディング・アイコンを作成する時に、SVGで丸が均等な間隔で丸く並ぶようにしたくて必死に計算してた。最初ストロークで調節しようと四苦八苦してたけど無理そうで、計算しよう……として頑張ったけど辛かったので一旦諦めた。その後、よく調べたらInkscapeにはビルトイン・エクステンションにパスから生成→散乱というのがあって、これを使うととても簡単に出来るようだ。
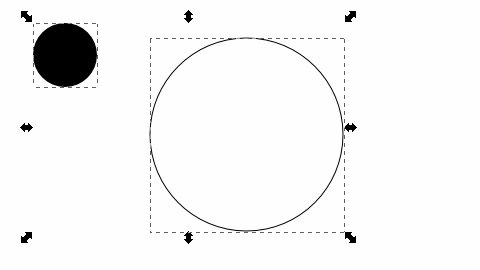
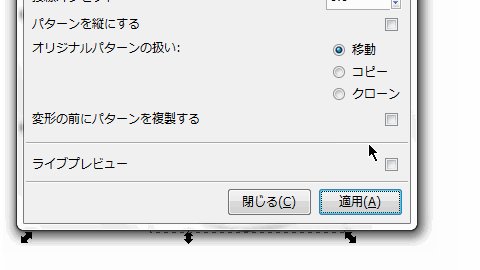
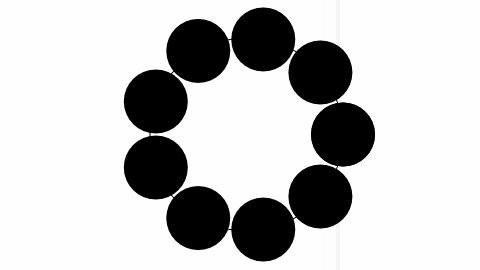
上記アニメーションはこの作業の様子を撮影したもの。
これでオブジェクトが丸く並ぶ。場合によってはひとつオブジェクトが多く配置されていたりするので、XMLエディタで確認しながら消すと良い。transform()等が使われているのが気になる人はパスの簡略化で消すとサイズが抑えられる。