
VimでCSSを編集中に色をインライン・プレビューしてくれるCSS color previewというスクリプトをrgb()に対応させてみた。一応rgba()にも対応しているような感じで、透明度を無視してプレビューされる。hsl()とかも対応しようと思ったのだけどRGBからHSLへの変換が面倒になってすぐに諦めた。hsl()とか使わねーよ。
Download: rgb()/rgba()に対応したCSS color preview
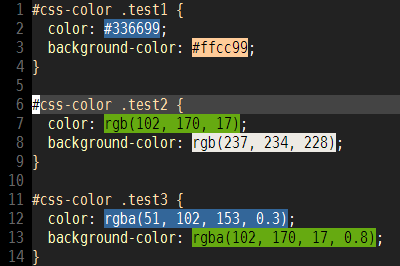
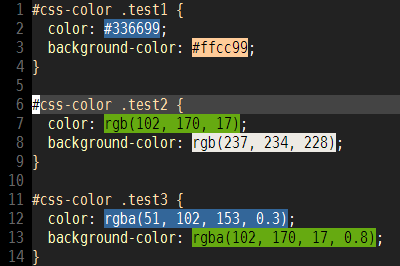
インストールは$HOME/.vim/after/ftplugin(Windowsでは$HOME/vimfiles/after/ftplugin)にcss.vimとしてコピーするだけ。インストールしてCSSファイルを開くと、

というように背景色でインライン・プレビューされる。プレビューの通りrgba()の透明度は反映されない。matchlist()で書こうとしたのだけどよくわからなかったのでeval()で書いた……。
元のスクリプトでset ut=100とかなっていたところがちょっと気になったので削除して、autocmd InsertLeaveで更新するようにした。改行の時とか;を入力した時にも更新できるともっと良いような気もするけど書き方わからない……。ついでにautocmdもグルーピングして*.cssに対してのみ行うようにした。rgb()対応以外の変更点はこれだけ。カーソル行の強調表示が有効な時に場合によっては文字が見づらくなる不具合も直したかったのだけど、うまい方法を思いつかなかった。
最近、
set guifont=DejaVu_Sans_Mono:h12:w6
でgVimを使っているのだけどなかなか良い。上のプレビュー画像もこれ。デフォルトでは幅広すぎてちょっとかっこ悪い感じだけどw6にするとスマート。