

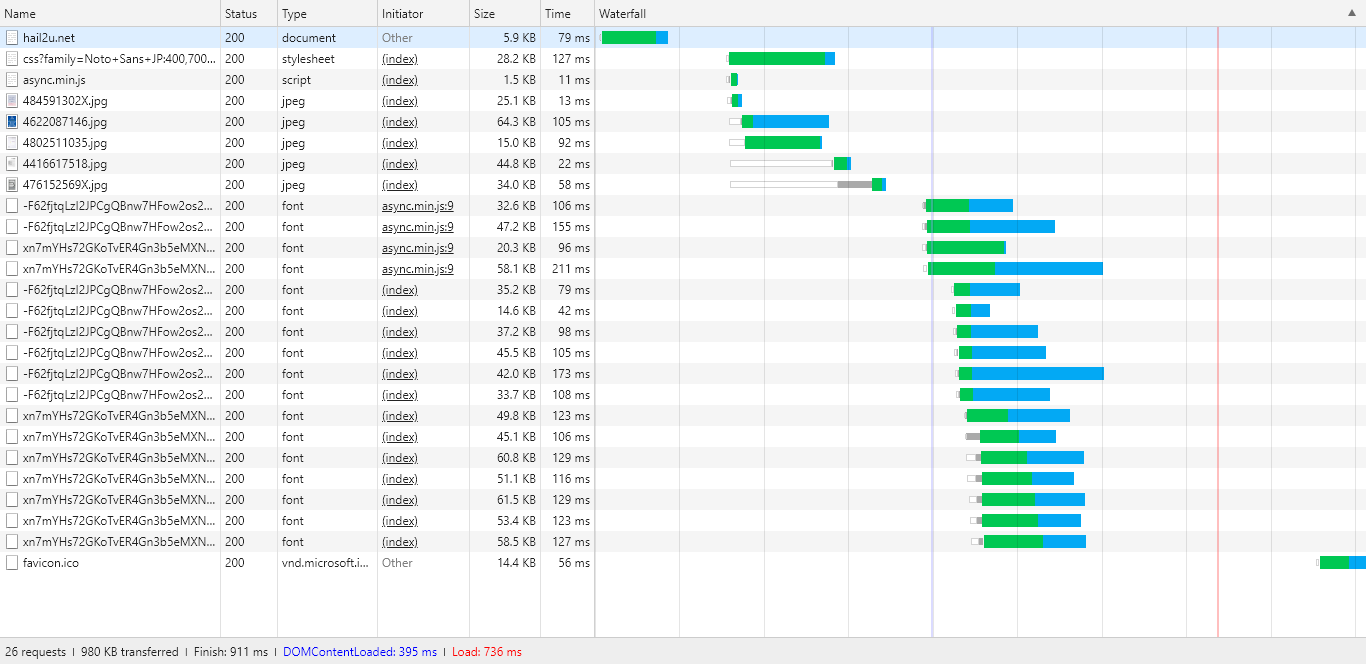
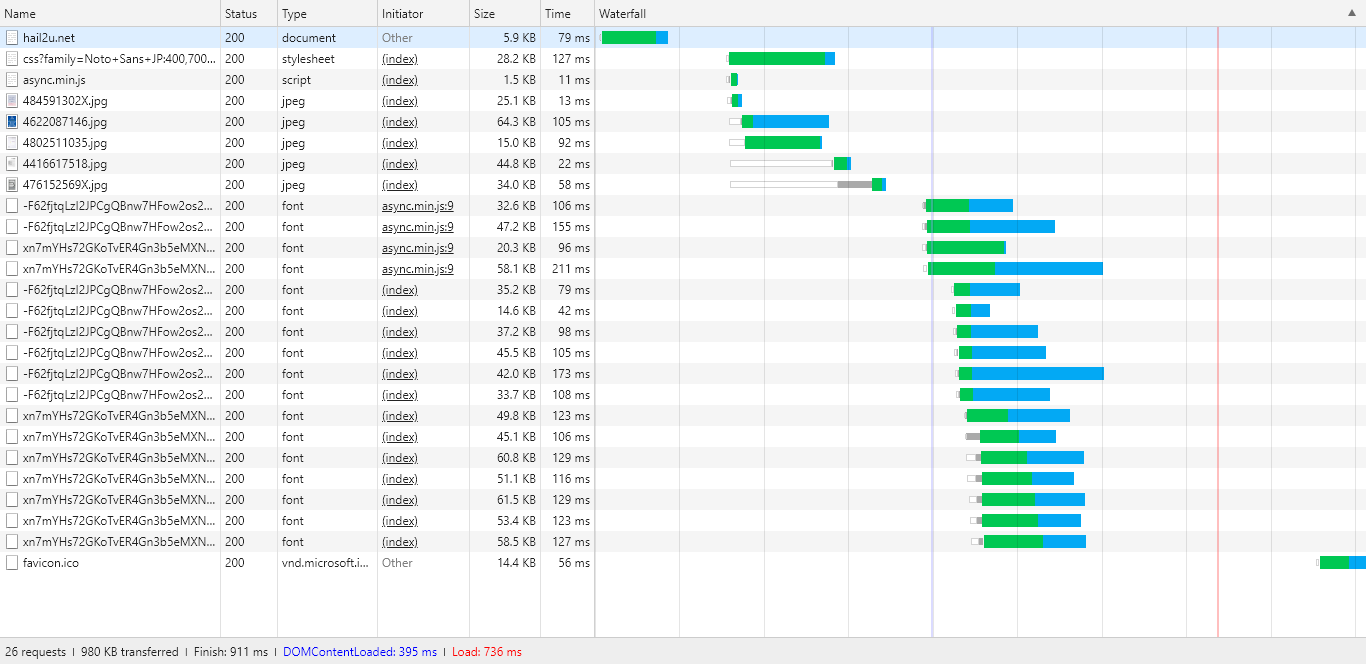
懸念だった転送サイズによる問題がほとんど見られなかったので、本文を明朝、見出しをゴシックにした。すべてはGoogle FontsとHTTPS+HTTP/2のおかげだ。小さく分割されたWOFF2ファイルが、並列で高速に必要なだけダウンロードされる。それぞれが小さいので、キャッシュからも並列で超高速(それぞれ数ms)にロードされるだろう。
もちろん話題のNoto Serif JPを本文に、見出しやヘッダー、フッターにはNoto Sans JPを使っている。CSSファイルを見た時には不安になったが、さすがGoogleという結果だった。
リソース・ヒントを使った先読みを仕込んでおくと一定の高速化が見込めるのではないか、という仮説は立て、検証をした。巨大なHTMLに、同期的に実行されるスクリプトが組み合わさっているウェブサイトがあり、それに導入する場合には、考慮すべきだろう。
Google Fontsで配信されるフォント・ファイルは、ビルドごとにURLが変わる。そのため直接フォント・ファイルを先読み(rel=prefetch)することは難しい。また、HTTPSでの配信なので、名前解決だけのrel=dns-prefetchより、SSL/TLSハンドシェイクなどまでやってくれるrel=preconnectの方が適切だろう。
<link crossorigin="anonymous" href="https://fonts.googleapis.com" rel="preconnect">
<link crossorigin="anonymous" href="https://fonts.gstatic.com" rel="preconnect">
<link crossorigin="anonymous" href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700|Noto+Serif+JP" rel="stylesheet">しかし、CSSファイルのURLは将来に渡って固定(のはず)だ。ならば投機的にリソースのダウンロードを行えるrel=preloadの方が適切かもしれない。また、このCSSファイルが応答ヘッダーでフォント・ファイル用のrel=preconnectを返してくれている。そのためフォント・ファイルへのrel=preconnectは必要ない。
<link as="style" crossorigin="anonymous" href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700|Noto+Serif+JP" rel="preload">
<link crossorigin="anonymous" href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700|Noto+Serif+JP" rel="stylesheet">このウェブサイトではどのように先読みしても、また先読みしなくても、結果に有意な差は見つけられなかった。元々CSSファイルは投機的に読み込みが始まるため、rel=preload程度ならば不要なのかもしれない。もうちょっと探査する必要がありそうだ。
気軽に使えそうで、とにかく助かる。この勢いでNoto Mono JPやNoto Sans Mono JPも欲しい。