追記@2004/07/08 - 2
あまりに色が多くて見づらいというか違和感があるので、ユーザー・スタイルシートでいろいろスタイルを取っ払ってみました。
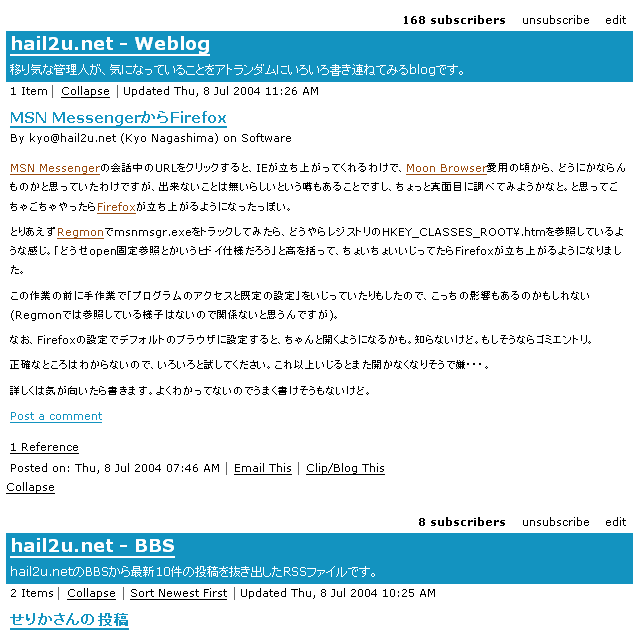
すっきり。

ユーザー・スタイルシートに書いたのは以下のような感じ。
div.content-main .channel {
border-bottom:none !important;
color:inherit !important;
background-color:#1393c0 !important;
}
div.content-main .channel * {
color:#fff !important;
background-color:transparent !important;
}
div.content-main .channel img {
padding:0 !important;
display:none !important;
}
div.content-main ul.channel_nav {
color:inherit !important;
background-color:inherit !important;
}
div.content-main ul.channel_nav li {
border-right:none !important;
}
div.content-main ul.channel_nav li a {
color:inherit !important;
background-color:inherit !important;
}
div.content-main .item_nav ul {
border-top:none !important;
border-bottom:none !important;
}
div.content-main .header_nav ul {
border-bottom:none !important;
background-color:inherit !important;
}
div.content-main .item td.article {
line-height:1.75 !important;
}
div.content-main .item td.article pre {
width:auto !important;
overflow:auto !important;
}確認不足なので、不具合起こるかもしれませんが、そこはまぁ勘で修正してください。セレクタの先頭にdiv.content-mainを付けてるので、他のサイトで誤爆するってことはまずないと思います。