
しばらく前からユーザー・スタイルシートとユーザー・スクリプトのコンビネーションでlivedoor Readerをシンプルにして使うようにしていて中々快適なのでまとめてエントリにしてみる。キーボードでサクサク操作できて快適ウハウハとかじゃなくてシンプルな画面でマウス・ホイールを使ってひゅいんひゅいん読む感じ。

ヘッダの色などを排除するのがメイン。userContent.cssに以下のCSSを追加する。
/* livedoor Reader
----------------------------- */
@-moz-document domain("reader.livedoor.com") {
* {
font-family: "Lucida Grande", "Trebuchet MS", sans-serif !important;
}
pre, code, kbd, samp, var {
font-family: "Monaco", "Andale Mono", monospace !important;
}
.body img {
max-width: 100% !important;
}
.channel {
background-color: #ffffff !important;
}
.channel a {
color: #000000 !important;
}
.title {
font-size: 30px !important;
}
.channel_toolbar {
padding-bottom: 1em !important;
border-bottom: 1px solid #000000 !important;
background-color: #ffffff !important;
}
.item {
border-bottom: 1px solid #000000 !important;
}
.even {
background-color: #ffffff !important;
}
.hilight {
background-color: #ffffff !important;
}
.item_title {
font-size: 18px !important;
}
.adsWrapper {
margin: 0 !important;
}
}ldR側の設定で「本文の文字サイズ」を15pxにしておくとバランスが良い。display: none;とかはしていないので他のなんかと衝突して困るとかは無いと思う。広告消しとかは自分でどうぞ。あとフォント指定も好きに変えると良いと思う。
1つ目のユーザー・スクリプトで自動的にフルスクリーン、つまり記事表示部分のみにする。他の2つは操作系のものなので、自分好みにカスタマイズしている人は入れる必要は無い。このままだと設定とかにアクセスできないが、ldRにはショートカットキーがあるので、必要な時はzでサイドバー、Shift+zでトップのナビゲーションを表示できる。
以上でFirefoxではいける。PrismとGreasemonkey for Prismを組み合わせればアプリケーション化も可能。だがスタンドアローン版のPrismの場合は起動に時間がかかり実用的ではなく、Firefoxの拡張版のPrismの場合はブラウザを起動済みなら起動速度に問題はなくなるが、それならタブで開けば良い話。
そこでGoogle Chromeに頑張ってもらう。2009-11-20現在の最新安定版のChromeではユーザー・スクリプトをサポートしているので、Chrome向けにカスタマイズしたユーザー・スクリプトをインストールし、以下のようなショートカットを作成すればさくっと起動するSimpldRの出来上がり。ユーザー・スクリプトのインストールは続・先取り! Google Chrome Extensions:第2回 User ScriptsとContent Scriptsの「導入」が一番わかりやすい。

今のChromeでは残念ながらユーザー・スタイルシートはサポートされていない感じ(僕が知らないだけかも)なので、ユーザー・スクリプト内で強引にスタイルを設定してやっている(あって良かったGM_addStyle())。スクリーンショットはChrome 3でのものだがChrome 4 betaでも動作する。
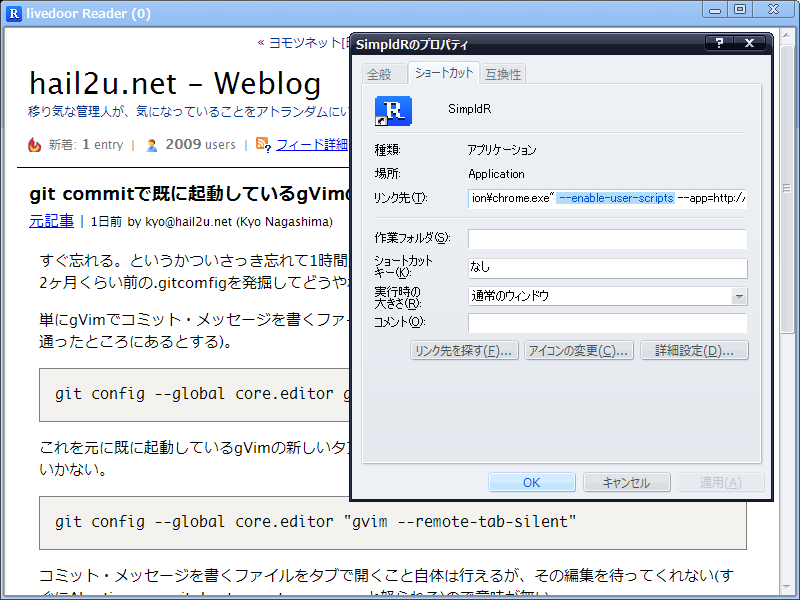
アプリケーションのショートカットの作成は、とりあえず普通にChromeでldRを開いてページ メニューからアプリケーションのショートカットを作成を実行し、デスクトップ等に作られたショートカットのプロパティを開き、スクリーンショットのように
...\chrome.exe" --enable-user-scripts --app=http://reader.livedoor.com/reader/
と--enable-user-scriptsを追加してやれば良い。Chromiumとかの話はよく知らないけど似たような感じでできるらしい。
Chromeのユーザー・スクリプトは書き方わかりづらい……。古い情報と新しい情報が混ざってるので混乱する。