

960 Gridderというグリッドをオーバーレイ表示してくれるブックマークレットがある。簡単便利なので使ってる人も多いと思うが、起動後に追加されるUIではカラム幅の基準になるサイズやカラム数などしか設定できず、960pxという全体の幅を設定することができない。gOverrideというグローバル変数をHTMLに書いておけば柔軟にカスタマイズすることができるということになっているが、HTMLにはちょっと書きたくない(あとで消したりとか面倒だし)。このちょっとイケてない所を、アドレスバーからブックマークレットを引数付きで実行することによって改善しようという話。
javascript:var gOverride={gWidth:%s};gOverride.size=gOverride.gWidth*2*4*12;(function(){document.body.appendChild(document.createElement('script')).src='http://gridder.andreehansson.se/releases/latest/960.gridder.js';})();
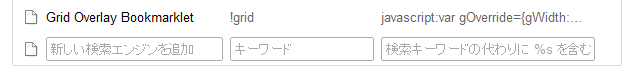
Chromeで使う場合は上記ブックマークレットのコードをコピーし、検索エンジンの管理で追加する。キーワードは!gridとかがオススメ。

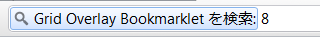
これでアドレスバーで!grid 8と入力すると、8pxベースのグリッドがオーバーレイ表示される。

便利!
Firefoxの場合は普通に以下のリンクをブックマークとして追加してからキーワードに!gridなどと指定してやれば良い。
Bookmarklet: 960 Gridder (mod)
仕組みは特に難しいことはなく以下の様なコードでグローバル変数を設定してから960 Gridderを実行してるだけ。
var gOverride = {
gWidth: %s
};
gOverride.size = gOverride.gWidth * 2 * 4 * 12;
(function () {
document.body.appendChild(document.createElement('script')).src = 'http://gridder.andreehansson.se/releases/latest/960.gridder.js';
})();サイトで予めgOverrideが設定されてるとリセットちゃいますね。ひどい!