
Wufooのフォームを利用する場合、通常はWufooでホストされているフォームにリンクを張って使う。このサイトのフィードバック・フォームもそうしていたが、どうも結構簡単に既存のウェブページからPOSTできるようにすることができるらしい。といってもdocument.write()なJavaScriptコードやiframe要素を張り付けて使うEmbed Form Code等やREST APIを利用したものではなく、決められたURLにPOST Keyというユーザー固有の付きでPOSTするフォームを作成すれば良いようだ。
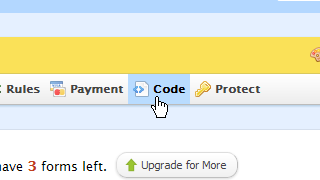
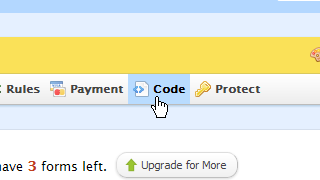
まずはWufooにログインしてフォームを作成しておく必要がある。作成したら管理画面からCodeをクリックしてForm Code Managerを開く。

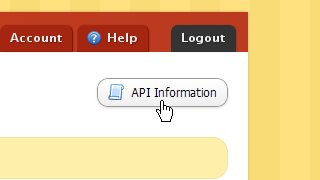
Form Code Managerのページの右上にあるAPI Informationをクリックして、作成したフォームのAPI情報ページを開く。

このページにフォームの作成に必要なものは揃っている。必要なものはAPI IDとPOST Keyだけで、API KeyやHashは必要ない。ドキュメントではForm Code ManagerからXHTML/CSS Codeをダウンロードしてそれに入っているHTMLを書き換えろと支持されているが、そのHTMLはかなり読みづらいので、API IDとPOST Keyをコピーして一から書いた方が楽だと思う。
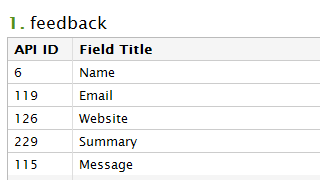
API IDは以下のような表で記載されている。

POST Keyはページ右下にちょこんと記載されている。

以上の情報を元に以下のような点に気をつけてフォームを作成すれば良い。
form要素のactionには作成したフォームのURLを記入するnameとidにField{API ID}(API IDが174ならField174)を指定するtype="hidden"のinput要素のnameとidにidstampを割り当て、valueでPOST Keyを指定するつまり以下のようなフォームを作成することになる。
<form action="http://username.wufoo.com/forms/formname/" method="post" enctype="multipart/form-data">
<label>
Name
<input type="text" name="Field6" id="Field6">
</label>
<label>
Email
<input type="text" name="Field119" id="Field119">
</label>
<label>
Website
<input type="text" name="Field126" id="Field126">
</label>
<label>
Summary
<input type="text" name="Field229" id="Field229">
</label>
<label>
Message
<textarea rows="10" cols="50" name="Field115" id="Field115"></textarea>
</label>
<input type="hidden" name="idstamp" value="xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" id="idstamp">
<input type="submit" value="Submit" name="saveForm" id="saveForm">
</form>あとはサイトのデザインに合わせてCSSで飾り付けるのみ。WufooはWebフォントが使えたりと元々かなり強力なデザイン機能を持っているが、やはり一からフォームを構築できると自己満足度は高い。Wufooのドキュメントで公式にサポートしていないと明言されており、突然停止することもありうるということには注意が必要だが、それに目をつぶっても使う価値があると個人的には感じた。