
Firefox 3のオプション設定ダイアログやダウンロード・ダイアログなどに存在するfilefield要素。nsIFilePickerなどと組み合わせてファイルやフォルダを指定するために使うもののようだけど、MDCに書いてないので使い方が全然わからなかった。けどソースをgrepして探して読んでみたら、ファイルやフォルダの指定に特化したものだったのでそんなに難しくなかった。ということで使い方のメモ。
よくある使い方であろうダイアログでアプリケーションを指定するようなケースでは、
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/"?>
<?xml-stylesheet href="chrome://mozapps/content/preferences/preferences.css"?>
<?xml-stylesheet href="chrome://browser/skin/preferences/preferences.css"?>
<dialog id="filefield-test"
title="filefield Test"
buttons="accept, cancel"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script>
<![CDATA[
function browseApp () {
var nsIFilePicker = Components.interfaces.nsIFilePicker;
var filePicker = Components.classes["@mozilla.org/filepicker;1"].createInstance(nsIFilePicker);
filePicker.init(window, "Select a Application", nsIFilePicker.modeOpen);
filePicker.appendFilters(nsIFilePicker.filterApps);
if (filePicker.show() === nsIFilePicker.returnOK) {
document.getElementById("app-path").file = filePicker.file;
}
}
]]>
</script>
<vbox>
<hbox>
<label control="app-path" value="Application:"/>
<filefield id="app-path" flex="1"/>
<button label="Browse..." oncommand="browseApp();"/>
</hbox>
</vbox>
</dialog>こんな感じで、このダイアログを開くと、

というように、filefield要素は編集不可で表示される。
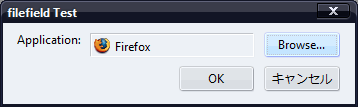
filefield要素固有のプロパティはfileのみ。fileプロパティにはnsIFileオブジェクトを丸々渡すだけでOK。試しにFirefoxを選択すると、

上記画像のようにアイコンとラベルが自動的にセットされる。アイコンはmoz-icon:スキームで表示されるアイコン。ラベルはバージョン情報のあるファイルの場合(多くの実行ファイルやDLLなど)はその説明が、バージョン情報が見つからなかった場合はフルパスが表示されるようになっている(See Also: _getDisplayNameForFile)。
積極的に使いたい、使って欲しい気がする。ファイルの参照ボタン付き(<input type="file"/>的な)とかだともっと使いやすい気がする。